こんにちは、Teresaです(‘◇’)ゞ
急に冬らしくなってきたと思ったら、
(寒いのはすっごくキライですが💦)
コロナの感染者数が増えてきたりして
・・・・・(;´・ω・)💦
アフィリエイターも体が資本ですから
体調には気を付けなければ、ですよね。
わたし実は先月の半ば、
救急車で運ばれたコトがありまして💦
あ、コロナではないのですが、
鼻血がドバドバ出て止まらなくなって
( ゚Д゚)!!!
救急車で運ばれて緊急入院になって、
緊急手術で切れた血管焼かれて( ゚Д゚)
あんなコト初めてのコトだったので、
さすがに怖いと感じまして・・・。
血圧がね、220とかまで上がって、
鼻血で出血死とかするのかしらと
たまらない絶望感に襲われました。
イヤー、健康って大事だと、
改めて思いました。
あなたも健康には気を付けて(;´・ω・)
コロナももちろんそうですが、
それ以外の生活習慣病とかね・・・。
さて、人間のわたし達もそうですが、
わたし達の大切な資産であるサイトも
健康であるコトが大切です。
サイトの健康( ゚Д゚)!?
Core Web Vitalsって
聞いたコトありますか?
Googleさんが来年(2021年)から、
検索結果順位を決める要因に取り入れる
としているUX指標のコトです。
✤UX指標(ユーザー体験)
先ほどわたしが先月入院したってお話し
書きましたけれど、
そういう時って、血圧とか心拍数とか
測られるじゃないですか。
コレがVital(バイタル)ですよね。
ウェブサイトの場合のバイタルは、
LCP|Lagest Contentful Paint
FID|First Input Delay
CLS|Cumulative Layout Shift
の3つだとGoogleさんは定義しました。
読み込み時間と
インタラクティブ性と
ページコンテンツの視覚的な安定性
それぞれの指標についての説明は、
ぜひGoogleさんの公式ブログを読んで
学んでみてください。
➡ Web Vitals の概要
▼続きは音声で聞く?▼
「Web Vitals」
どうやって確認したらいいの?
重要だってコトはわかったけれど、
どうやってサイトの健康チェックするの?
それがわからないけど💦
・・・ってなりますよねぇ(;´・ω・)
1.ページの読み込みスピードは
➡ Page Speed Insights
✤Search Consoleからも出来ます。
(ウェブに関する主な指標)
その他はChromeの拡張機能使って
健康状態をチェックできます♬
Google Chrome拡張機能
「Lighthouse」
Googleさんが無料で提供している
サイトの健康状態チェックツール
「Lighthouse」を利用しましょう。
✤Lighthouse:「灯台」のコトです。
海を照らす灯台のように、
サイトを照らして健康状態チェック?
ってコトなのでしょうかねwww
Google Chrome拡張機能(無料)
➡ Lighthouse

Lighthouseの追加方法
✤拡張機能の追加は、
ボタンをクリックするだけ(・ω・)ノ
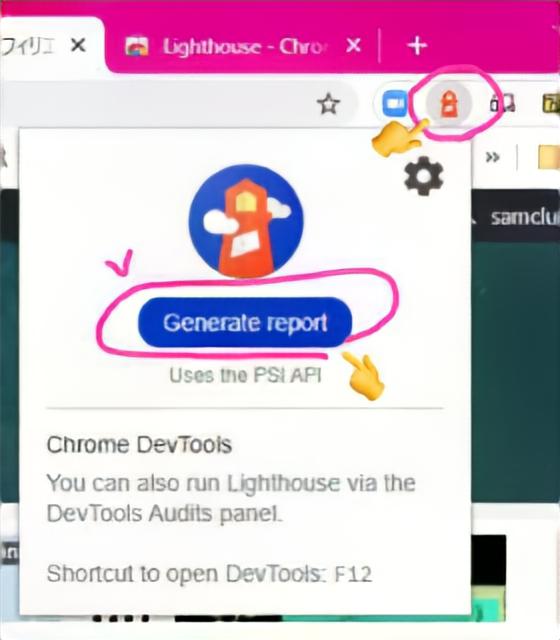
Lighthouse使ってみよう
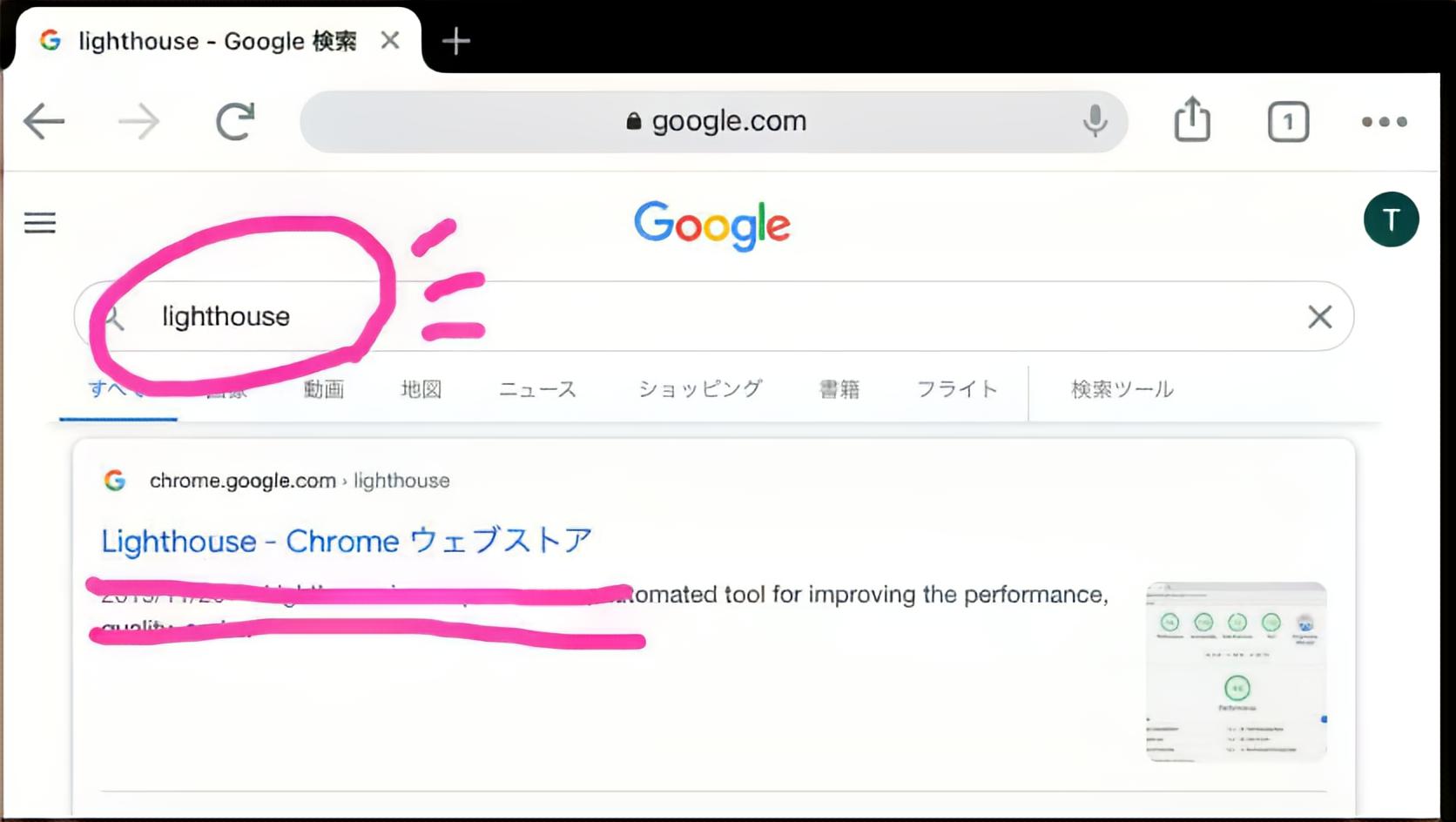
バイタルチェックしたいページを開いて、
開いたままの状態でアイコンをクリック♬

✤・・・しばらく待ちます。
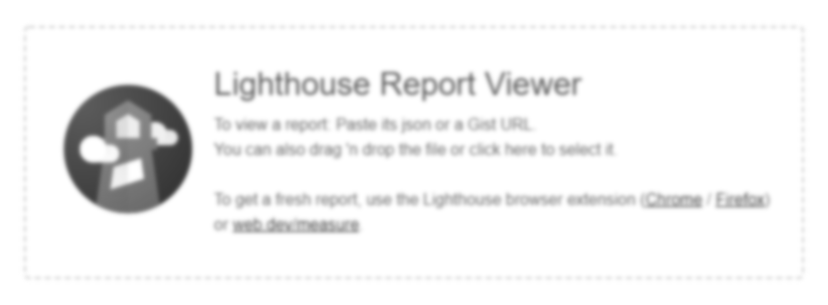
何だかボヤけた画像が映っていますが、
ピンぼけ画像ではありませんwwwww
実際にこういう画面になるのです( ゚Д゚)

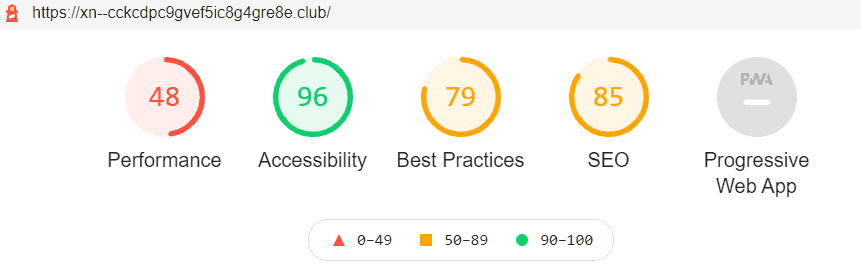
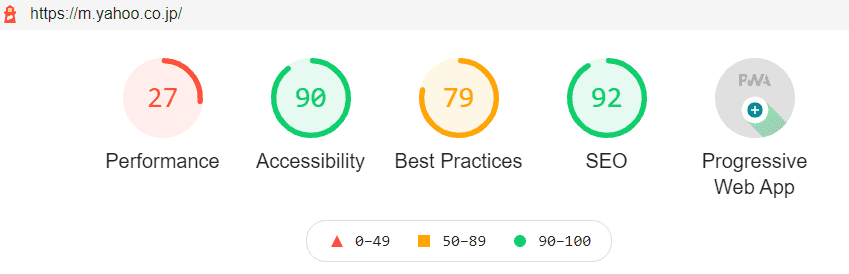
✤吐き出されたレポート結果。
この下に、ひとつずつ
細かい診断結果が出ます。

☝上のレポートは、このブログの診断結果。
☟この下のレポートは
「Yahoo!Japan」のレポートです。

ってな感じで、
自分の持ち物ではないサイトの健康状態も
チェックできちゃったりしますwww
導入方法もカンタン(・ω・)ノ
使い方もカンタンなので、
一度はやってみるとよいと思います。
✤診断結果はかなり細かく出るので、
修正の方向も見えるはずです♬
4つの指標が色分けで出ているので
赤や黄色を見ると不安になるでしょうが、
すべてグリーンでなくても大丈夫♡
ココで神経質になり過ぎてしまうと、
コンテンツの中身が疎かになります。
中身がしっかり出来ていて、
且つ健康状態もね(・ω・)ノ
ってコトなので、
マニアックにならないで下さい。
ウェブサイトの体調管理はすごく大切。
でも、本質はソコじゃないってコトも
どうぞわかっていて下さい。




コメントはコチラから