こんにちは、Teresaです(‘◇’)ゞ
PCでサイトを見る時に使っているブラウザ、
何を使っていますか?
わたしはGoogle chromeを使っています。
✤FireFoxも使いますが、メインはchrome。
タブを開きすぎると固まったりして( ゚Д゚)
時々イライラさせてくれますがwww
それでもやっぱりchrome使っちゃいますw
chromeが登場する前はFirefoxを使っていて
IEはもうずーっと使っていないのですが、
わたしにとってはFirefoxよりchromeの方が
何だか使いやすいのです。
chromeが使いやすいと感じるのは
お気に入りの拡張機能の存在かも…
拡張機能はFirefoxにもあるし、
実はchromeとFirefoxのどちらにもある
拡張機能もあるのですけどね(/・ω・)/
ひとつだけ!
Firefoxにない拡張機能があるのですよ。
・・・って前置きがやっぱり長すぎw
ではご紹介いたしましょう(‘ω’)ノ
▼続きは音声で聞いてみる??▼
サイト作成にお役立ちの
chrome拡張機能おススメ3選!
まず一つ目のおススメ拡張機能はコレ!
Responsive Web Design Tester
➡ Mobile/Responsive Web Design Tester

各デバイスでの見え方をチェックする時、
必ず使っている拡張機能です。
アップロードしてからなら、
実機でチェックすればよいのですが、
出来ればアップロード前にチェックしたい!
それを叶えてくれるのが、
「Responsive Web Design Tester」です。
✤WordPressならWordPressのアプリ使って
下書き状態を実機確認するコトは出来ます。
✤わたしの場合はスマホ2台持ちなので、
自分が使っているiPhone XとGalaxy Note9の
二つで実機チェックはできますが、
他のデバイスのサイズでは確認できません。
(持ってないので出来ないのは当たり前w)
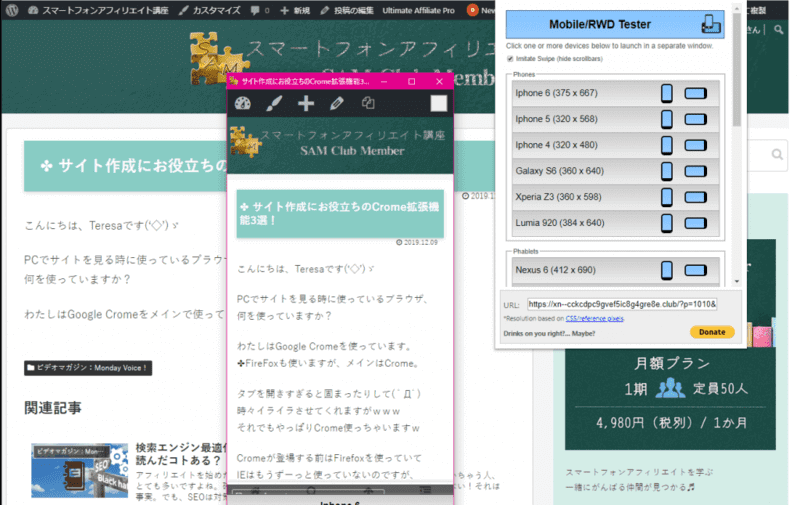
でも「Responsive Web Design Tester」
があれば、持っていない機種のサイズでも
カンタンにブラウザ上で確認できる!

✤この拡張機能がFIrefoxにはないのです💦
次におススメしたい拡張機能2つ目はコレ
Measure-it
➡ Measure-it

ブラウザ上の大きさを計れる拡張機能です。
出来るコトはとても地味ですがw
わたしにとっては無いと困るツールですw
たとえば、WordPressのサイドバーに
設置したい画像を作りたい時。
サイドバーの横幅を計ってみたり、
ちょうど良さそうな大きさを囲ってみて
大きさを確認してみたり。
ボタンの大きさを決める時なんかにも
活躍してくれますし、
他のサイトで見つけたボタンの大きさが
「ちょうどいい!♡」なーんて思った時も、
こそっと大きさを計れちゃいますww
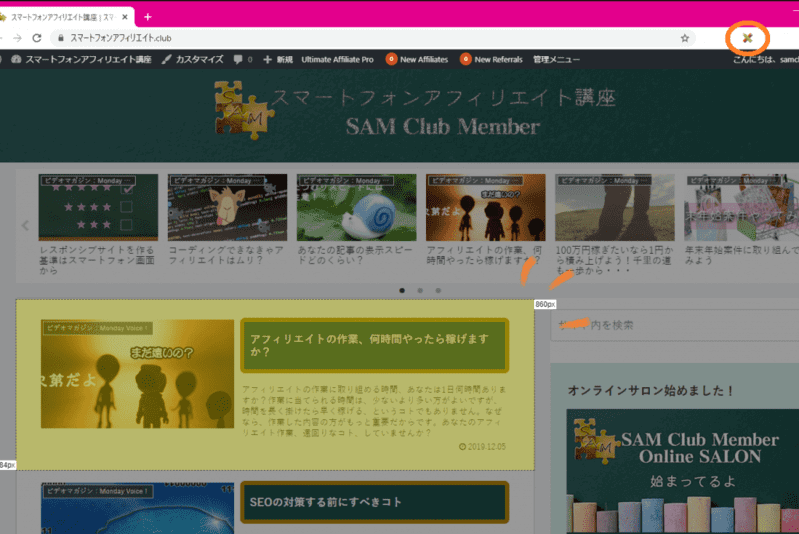
✤使い方もカンタン!

Measure-itのアイコンをクリックすると、
ブラウザ画面が少し暗くなります。
そこに「+」が出て来るので、
計りたい大きさになるまでドラッグすれば
縦幅と横幅の数値がpxで表示されます。
たったコレだけwwwww
✤Measure-itはFirefoxにもあります♬
わたしがおススメしたい拡張機能
3つ目はコレです
ColorPick Eyedropper
➡ ColorPick Eyedropper

こちらの拡張機能も地味ー!ですがw
地味だけどスッゴク活躍してくれています。
どう活躍してくれるのかと言うと・・・。
ブラウザ上にある色のカラーコードを
ちゃちゃっ!と獲得してくれるのです。
✤例えば…2019年の色は「Living Coral」
でしたが、Living Coralってどんな色よ!?
・・・color of the Year 2019見てみると、
どうやら珊瑚のピンクみたいです。
➡ Pantone Color of the Year 2019

この珊瑚のピンクをウェブ上で使うとなると
カラーコードが必要ですが、
「liveing coralカラーコード」ってまた検索
ヒジョーに面倒っ!(;´Д`)
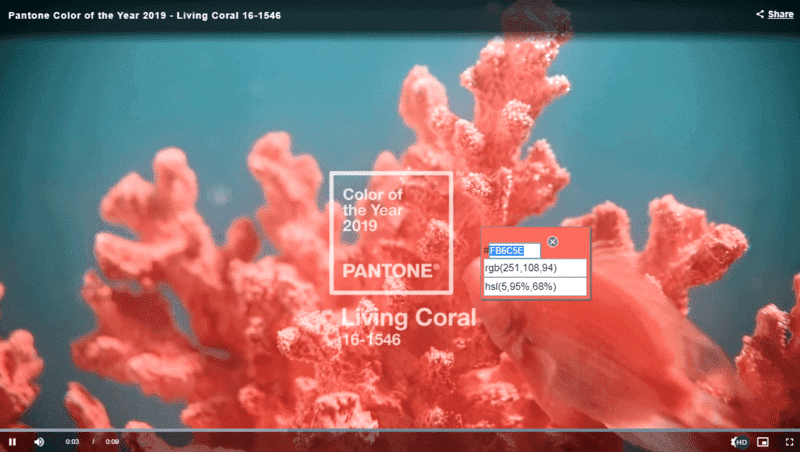
でも「ColorPick Eyedropper」があれば♡
こーんな感じで!!!

カラーコードが一発でわかる!しかも!!
ブラウザ上なら動画の中でもOK( ゚Д゚)
スゴくないですか?
「この色使いたいっ!」っていう時、
特に写真の中で見つけた色の特定したい時、
すっごくお役立ちなのですよぉおお( ̄▽ ̄)
✤この拡張機能もFirefoxにもあります♬
あなたのサイト作成のお役立ちツールに
加えてみてくださいねーヾ(@⌒ー⌒@)ノ




コメントはコチラから