こんにちは、Teresaです(‘◇’)ゞ
記事のタイトルと全然関係ないお話し…
なのですが(;´・ω・)
誰かと連絡を取る時に、
chatworkかLINE、NSNのメッセンジャー機能で
やり取りが出来てしまう世の中になって以降、
メールアドレスは持っていても、
メールを殆んど見なくなりました💦
✤メールが来る予定の時に、
久しぶりにメーラーを開くので、
何千通と溜まっていることもしばしば・・・
(;´・ω・)なんで何千何万という単位で
メールが溜まっているかと言うと、ですね💦
お名前さんからのメールがいつも大量!
ASPさんからのメールもいつも大量!w
そして登録したつもりもないのに、
ジャンクメールがいつも大量!!!
・・・そして詐欺メールっぽいヤツは、
(クリックしちゃダメなヤツねw)
入って来る前に抗ウィルスソフトが
グシャグシャ連続ですり潰すって感じで、
ヤバイです(;´・ω・)
そろそろ本当にメールアドレス変えようかなと
(でも登録し直すトコも多いから面倒💦)
思いつつ、まだそのまま・・・ですが・・・。
と、メーラーを開けない言い訳、
先にグチグチ言っちゃいましたけれど💦💦
まさやさん!ごめんなさい!!🙇
と、この小見出しに、
まさやさん以外のあなたは「( ゚Д゚)???」
ってなっていると思いますが(/・ω・)/
冒頭のグチグチな言い訳がありまして、
メーラーを開いていなかったために、
まさやさんから頂いていたメール(3/25)に
気づいていなかったのです(;´・ω・)
✤わたしが気づいていなかったメールの中身は
既に閉鎖している無料講座の内容について、
でした。
無料講座の募集は終了しています💦
お引越ししてくる前のブログで開講していた、
「スマートフォンアフィリエイト無料講座」の
第10回目の内容についてのご質問でした。
一度はご登録してくださった方のために、
講座のページ自体は残してあるのですけれど、
無料講座ではサポートはしていません。。。
特に個別メールでのサポートやアドバイス、
コンサルについては一切お受けいたしません。
が!今回まさやさんから頂いていたメールは
一部お返事するべき内容だと思ったので、
今週のMonday Voice!とブログ記事でお答え
という形にいたしました。
メールでのお返事にしない理由は、
同じ無料講座をまだ見て下さっている方に
等しくお伝えする内容だと考えたから。
・・・というコトで、
まさやさんの了承は頂いておりませんが、
特に個人的なお話しも書かれていないので、
そのままメールを公開させて頂きます🙇
メールの内容はコレ
Teresaさん
まさやです
質問です 無料初級講座第10回目で
1、
10-1でのスマートCですが、作成したFC2が提携基準を満たしていないため
基準はSmart-C配信サービス利用規約
https://smart-c.jp/top/reg_publisher
を参照らしいのですが、
スマートフォンアフィリエイトで稼ぐ方法
で作成したFC2はその後凍結されFC2に質問しましたが、回答はありませんでした。
1、スマートCの審査に通るFC2の作成等で検索して何かヒントはないか
探していますが、不明です。
この時点で何かアドバイスはあるでしょうか?
2、
スマートフォンシュミレータ
https://www.springbox.com/about/tools/
ですが、10-2 の画面は現在表示されずダウンロードできないのですが
10-2のスマートフォンシュミレータ
が現在もあればURLわかるでしょうか?
よろしくお願いします
無料講座のサポートは出来ません💦 を前提に・・・
まさやさんからのメールは
お引越ししてくる前のブログで開講していた、
「スマートフォンアフィリエイト無料講座」の
第10回目の内容についてのご質問でした。
(先ほども書きましたが)
一度はご登録してくださった方のために、
講座のページ自体は残してあるのですけれど、
無料講座ではサポートはしていません。。。
あくまで自習のための講座なので、
1.については「ごめんなさい!」
お答えできかねます。
そして問題なのは「2」について。
わたしが無料講座を一旦閉めた理由は、
あの講座で使っていた無料ツールがなくなったり、
ASPや無料ブログの情報も古くなったりしまして。
かと言って、一部のみ新しくすると、
何か違和感が残るなぁと思ってしまったので、
思い切って無料講座は一旦閉めて、
ブログも思い切ってお引越ししたのです。
が、今もページが残っている以上、
「2」のシュミレーターの部分については、
お答えするべきだと思いました。
ただ、先ほども書きましたが、
(しつこくてすみません💦)
無料講座へのサポートはしていない!ので、
Monday Voice!とこのブログ記事から
お返事をするコトにいたしました。
スマートフォンシュミレータ
https://www.springbox.com/about/tools/
ですが、10-2 の画面は現在表示されずダウンロードできないのですが
10-2のスマートフォンシュミレータ
が現在もあればURLわかるでしょうか?
残念ながら、あのシュミレーターは
無料から有料に変わったのち削除・・・
されたようです。
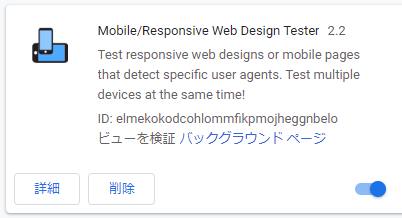
わたしが使用中のテスターはコレ
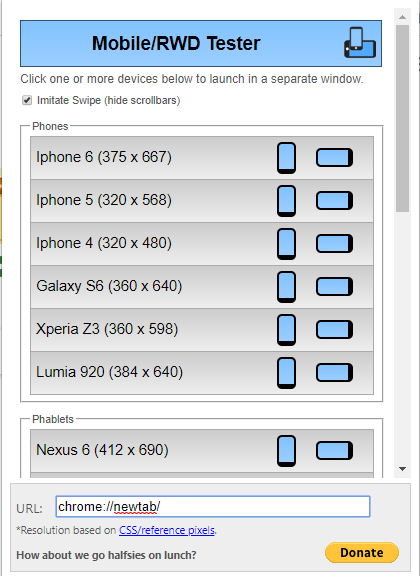
テスターを使うための小窓はこんな感じ。

わたしがメインで使うのは、
一番上にある「iphon6(375X667)」です。
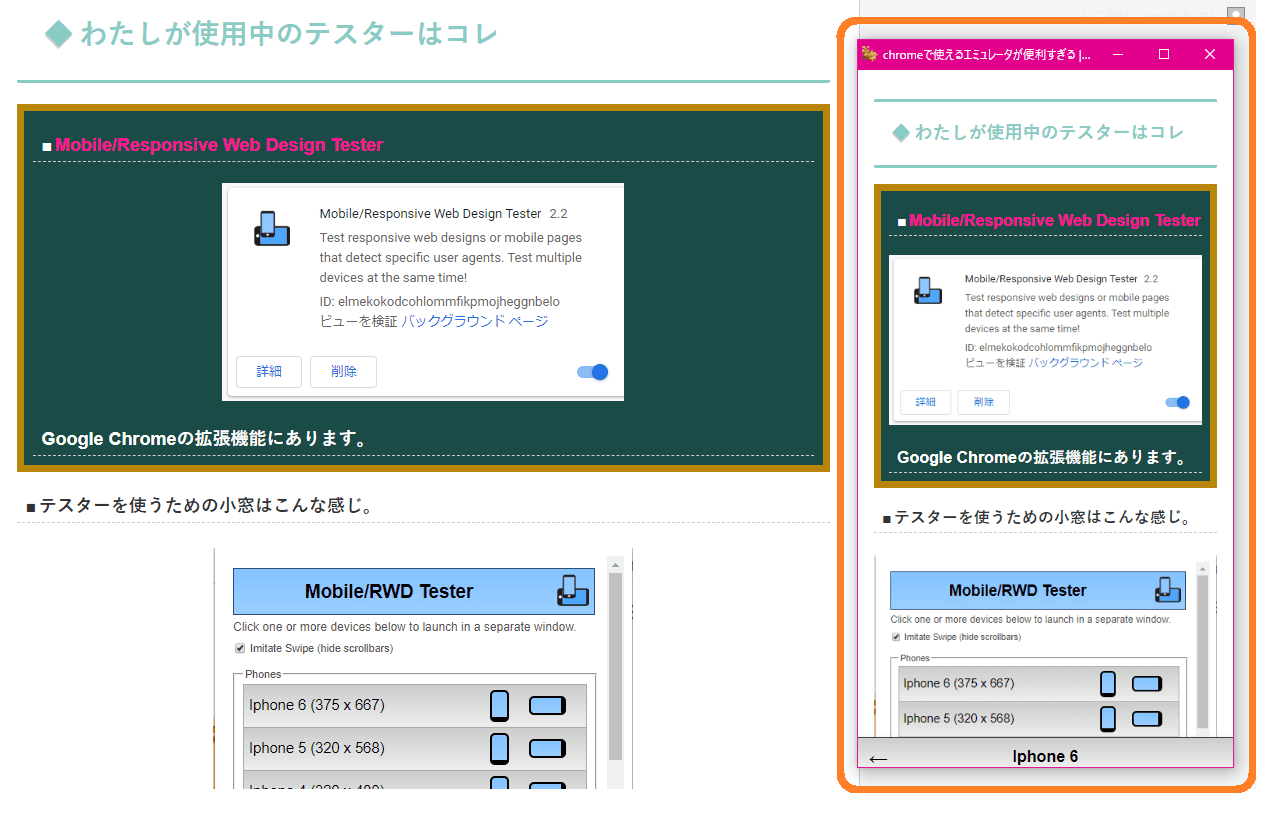
そしてこんな感じで使っています。

画像の左側がWordPressのPCプレビュー画面
そして右側のオレンジ枠の中のミニ画面が
iPhone6の横幅サイズに合ったテスターです。
こんな感じでデスクトップ画面と並べて
実機で見える具合をチェックしたりします。
が、WordPressで書いた記事の実機チェックは
WordPressアプリの方が確実w
それからこのテスターを使うのは、
WordPressで記事を書く場合、或いは・・・
Bracketsで手打ちサイトを作る場合、です。
実際にこのテスターを使ってはいますが、
メインか?と言うと、そうでもないので。。。
なぜなら(・ω・)ノ
最近、手打ちサイト作る時は
Dreamweaverを使うコトが多いから。

あ、リンクは貼ってありますが直リンクw
アフィリコードではありませんよぉwww
最近は手打ちサイト作る時 Dreamweaverをメインで使う理由
例えばテスター環境で言うと、
Dreamweaver自体がテスター機能が既にある。
スマートフォンからQRコードを読み込めば、
iPhoneだろうがAndroidだろうが、
その機種での見え方が出来るだけでなく、
コードを打ちながらリアルに更新するので、
(HTMLの更新もCSSの更新も♥♥♥)
Chromeの拡張子を使う理由がなくなる!
ってコトなのですよ。
以前は色々バグも多くてすぐ固まって( 一一)
有料ソフトなのにムカつく(# ゚Д゚)ってコトも
割と多かったのですけどねww
ここ1年くらいはいい感じになりまして、
手打ちサイトはほぼ100%adobeで作ってます。
サイト作りはWordPress派ってあなたには、
まーったく!意味のない情報ですが💦
✤手打ちサイト作るの好きで、
資金の余裕があるってあなたは、
使ってみるとよいと思います♥
手打ちサイトは好き(⋈◍>◡<◍)。✧♡
または手打ちサイトやってみたいけど、
有料ソフトは使いたくない!(/・ω・)/…
ってあなたにはコレ!
Bracketsがおススメ
元々わたしはBracketsをメインで使って
手打ちサイトを作っていました。
実はこちらのソフトも作ったのはAdobe。
でも無料で使えてかなりの高機能!
先ほどDreamweaverのところでご説明した
リアルタイムで変更が反映する機能も、
デスクトップ版はスゴイ!
プレビュー画面の上でクリックすると、
編集側でその場所にカーソルが動く!!
他にもBracketsの拡張機能を合わせると、
かなーり便利に使えるシロモノです♥
・・・ただ、モバイル用はないのです。
しかも、Bracketsのプレビュー画面からは
Chromeの拡張機能は使えない”(-“”-)”
なので作成中のサイトフォルダの中から
現在進行中で作成しているファイルを
ダブルクリックでブラウザ表示して、
そのブラウザページで拡張機能を使う。
・・・ちょいと面倒です(;´・ω・)
わたしとしては、
BracketsとDreamweaverを足して2で割る
って感じがありがたいのですけどねw
まぁわたしの好みは置いといてww
最後にもうひとつ!無料で使えるテスター
ご紹介しておきましょう。
Chromeのデベロッパーツールも テスターとして使えるよw
Chromeのデベロッパーツールを開いたコト
ありますか?
自分のサイトだろうが人のサイトだろうがw
HTMLやCSSなどの構造を見れます。
わたしがデベロッパーツールを開く時は、
CSSの設定がなんかおかしいぞ?( 一一)
なんて時に、どこの何が反映しているのか
確認するため、ですが。
実はテスター機能もあるのです。
(✤わたしは使っていませんが💦)

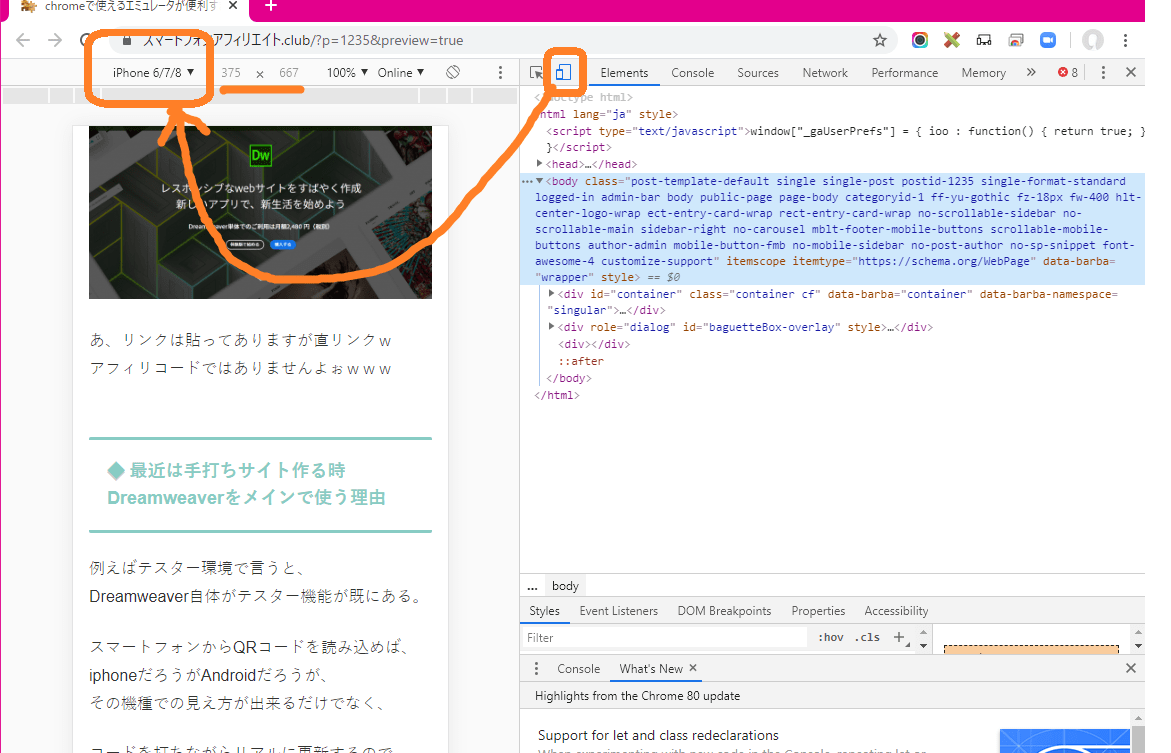
Chromeでデベロッパーツールを開くと、
左側にウェブページの表示。
右側にソースなどが表示されますよね。
ココで!右側の上を見てみると、
上の画像で小さいオレンジの枠の部分、
見つかると思います。
このアイコンをクリックしてから、
左側の上の方にある▼をクリックすると、
(テスターとして確認したい)デバイスが
選択可能になります。
上の画像では、iPhone6/7/8の表示、
見えていると思います。そしてその右側に、
サイズの表示ありますよね。
✤実際にはiPhoneXもXsも11proも
横幅は同じですがw
で、ウェブページ表示の部分は、
ちゃんとスクロールも出来ちゃうので、
テスターとして使うコトも可能!ってコト。
Chromeのデベロッパーツールも 拡張機能のテスターも更新必須!
ってなワケで、拡張機能のテスターなくても
デベロッパーツールで代用効きますが、
デベロッパーツールでテストしても、
拡張機能のテスター使っても、
記事内容やデザインを変えた時には、
ページを更新しないと反映されません。
Adobeソフトのように自動反映機能はない!
のでご注意を(・ω・)ノ
・・・そんなこんなで、
前置きからながーくなってしまいましたが、
無料で使えるテスターについて
わたしが実際に使っているモノ、
使ってはいないけど利用できるモノなど
いくつかご紹介してみました。
✤まさやさん、
メールありがとうございました。
✤この記事を読んで下さったあなた。
お気に入りが見つかるとうれしいです。
・・・ではではまた来週(・ω・)ノ






コメントはコチラから