こんにちは、Teresaです(‘◇’)ゞ
アフィリエイト記事の見え方チェック、
どうしていますか?
既にアップロードした後の記事ならば、
PCでもタブレットでもスマートフォンでも…
好きなデバイスからチェックすればいい。
けれど・・・本当にチェックしたい時って
「アップロード前!」ではないですか?
わたしはそうです(・ω・)ノ
▼今週のMonday Voice!はコレ▼
スマートフォンからの見え方 必ずチェックしたい!
そしてもちろん、必ずチェックしたいのは、
スマートフォンからの見え方です。
ではどうやって?
「スマートフォンからの見え方」
チェックしているのか?
✤ブラウザの拡張機能を利用しています。
わたしがメインで使っているブラウザは、
Google Chromeです。
このブラウザの拡張機能を利用して、
スマートフォンからならどう見えるのか?
確認しながら作業をしています。
で、ここ数年ずっと愛用していたのが、
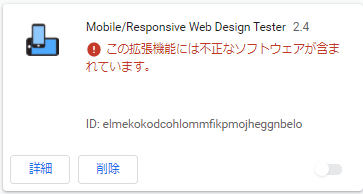
”Mobile/responsive Web Design Tester”
だったのですが、ある日使えなくなりました
なぜなら・・・
こんなコトになっていたからっ!( ゚Д゚)!

数か月前に更新されて、
見え方チェックできるスマートフォンも、
バージョンが増えたりなんかして、
「ほぉおおおおー♬更によくなった(*‘∀‘)」
と喜んでいたのもつかの間・・・。
( `ー´)ノ何してくれちゃってんのよっ!
と怒りモードに変わりました。
アレ(もう名前も言いたくない💦)
を気に入っていた理由が、
実機の見え方と全く同じだったコトと、
ローカルファイルもプレビューできたコト。
それなのにぃいいい(;´・ω・)・・・と、
残念な気持ちとムカついちゃった気持ちと、
色々混ざっておりました。
わたしのアフィリエイトクラブでも
このブログでも紹介していたし(;´・ω・)。
ま、それは置いといて。
アレコレ探し続けまして、ようやく!
幾つか使えるツール(拡張機能)を
探しだしましたっヾ(@⌒ー⌒@)ノ
1.Responsive Viewer
ひとつ目は「Responsive Viewer」です。

Google Chromeの拡張機能です。
✤「Chromeに追加」ボタンをクリックするだけ。

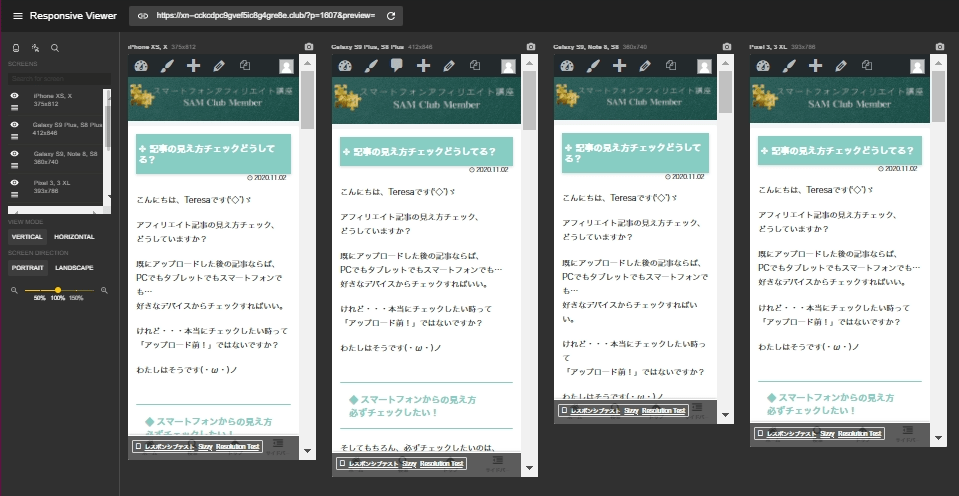
Responsive Viewerの見え方はこんな感じ。

色んなデバイスでの見え方を、
1ページで見られるところが👍。
上の画像は、今書いている
この記事のプレビュー画面です。
つまり、WordPressの下書き状態でも
ちゃんと反映されているってコトです♬
コレはいい感じですヾ(@⌒ー⌒@)ノ
ただ・・・難点がひとつ。
それは、ローカルファイルのプレビューが
Responsive Viewerでは出来ないコト💦
それも出来たら満点でした・・・。
Responsive Web Design Tester
ふたつ目は
「Responsive Web Design Tester」

✤こちらもGoogle Chromeの拡張機能。
「Chromeに追加」ボタンをクリックで、
使えるようになります。

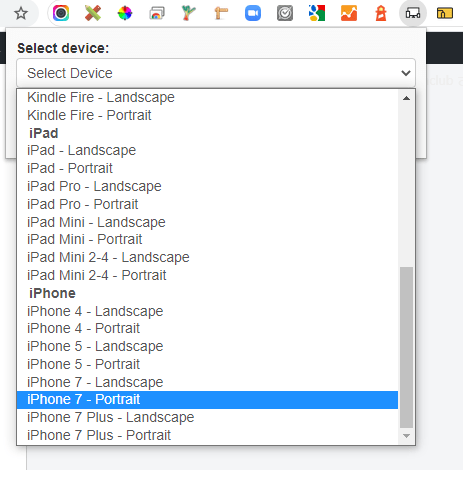
Responsive Web Design Testerのアイコンを
左クリックするとデバイス選択できます。

✤因みに、この中で横幅375pxになるのは、
iPhone7-Portraitです。
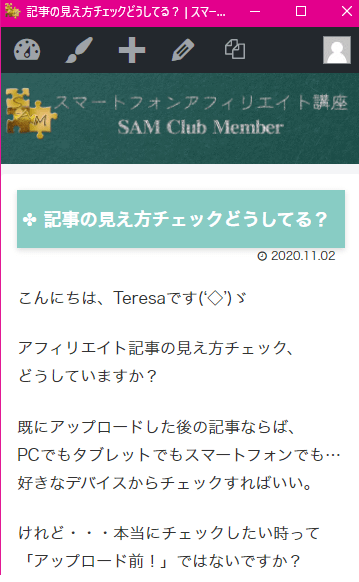
こんな感じで、
独立したブラウザが立ち上がります。

この見え方は、
わたしが愛用していたアレと似てますw
しかも!ヾ(@⌒ー⌒@)ノ
ローカルファイルのプレビューも可!
手打ちサイトを作るコトも多いわたしには、
Responsive Web Design Testerの方が
使い勝手がよいってコトになりますなw
Responsive tester 他にもあったよ
今回は2つご紹介してみましたが、
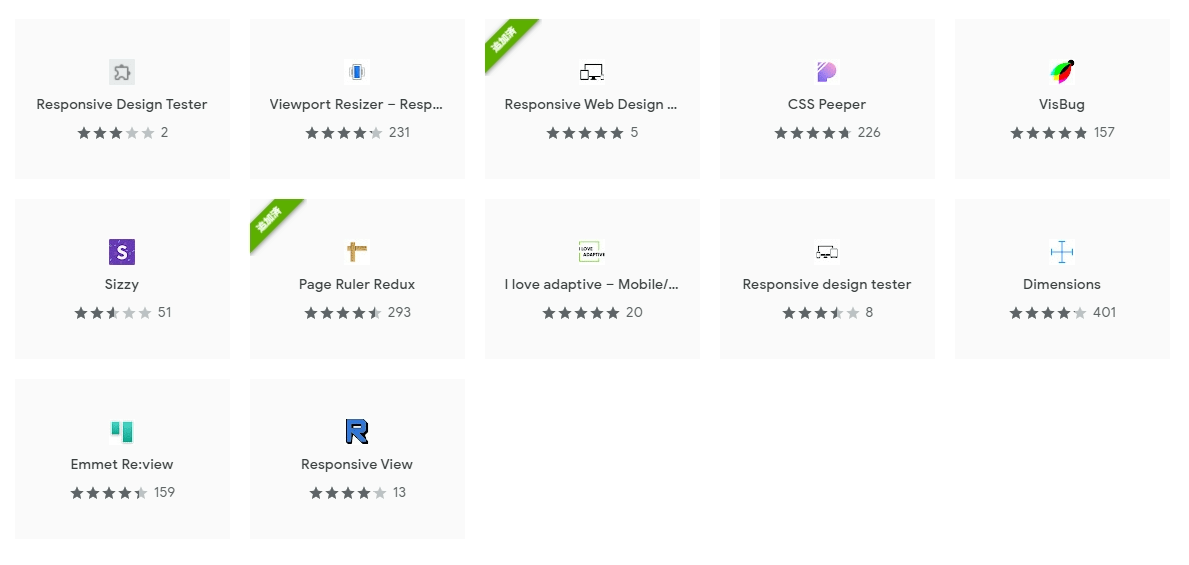
Chromeの拡張機能の中で検索してみると、
他にも結構ありました。

✤検索結果の中には、
テスター以外のモノも入ってるけど💦
左上に緑のリボンが掛かっている拡張機能が
今回ご紹介した2つです。
他のテスターは試していませんが、
気になるモノがあったら是非w
ご自身で試してみてくださいね(‘◇’)ゞ
・・・というか、
もっといいのがあったら教えてくださいww




コメントはコチラから