こんにちは、Teresaです(‘◇’)ゞ
あなたが運用しているサイトやブログの
表示スピードのスコアを計測する時、
どのようにセットしていますか?
「サイトのURLを入れて計測」
そんな答えが返ってくるのではないかなぁと
勝手に推測しています。
わたしも以前はそうしていました。
でもコレ(サイトURL入れて計測)
実は計測データとしては不十分!なのです
▼答えは音声で聞く?▼
ページの表示スピードどう計る?
1.トップページのスピードを計る
2.各ページのスピードも計る
ページの表示スピードを計ったコトがある人は、
トップページは間違いなく計っているでしょう。
でも?各記事ごとのURLについては、
計っていない人が大多数なのでは???
・・・わたしもそうでした(・ω・)ノ
でもそれ、
正しくデータを取れてない!
トップページの表示スピードは
サイト全体の表示スピード(・ω・)ノ
ではなーい!(/・ω・)/
実際に計測したデータを入れます。
このブログ「スマートフォンアフィリエイト」の
トップページから。

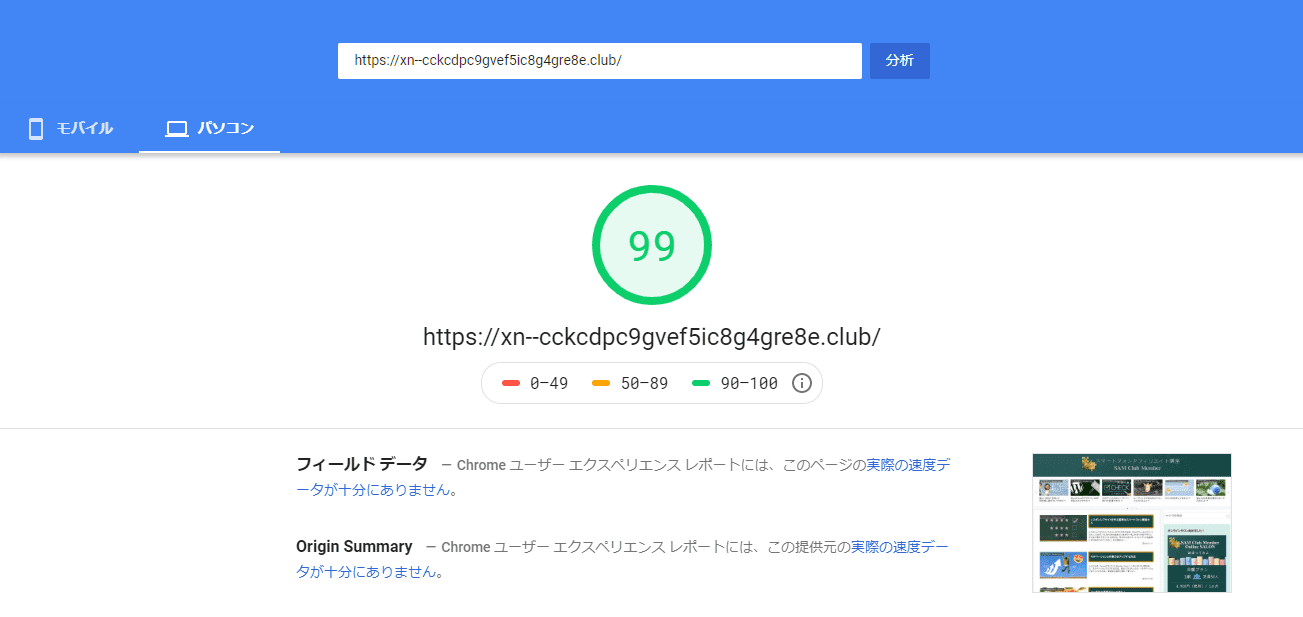
PCのトップページ
スコア99!よいではないですか( ̄▽ ̄)ww
では次にスマホ用のトップページ。

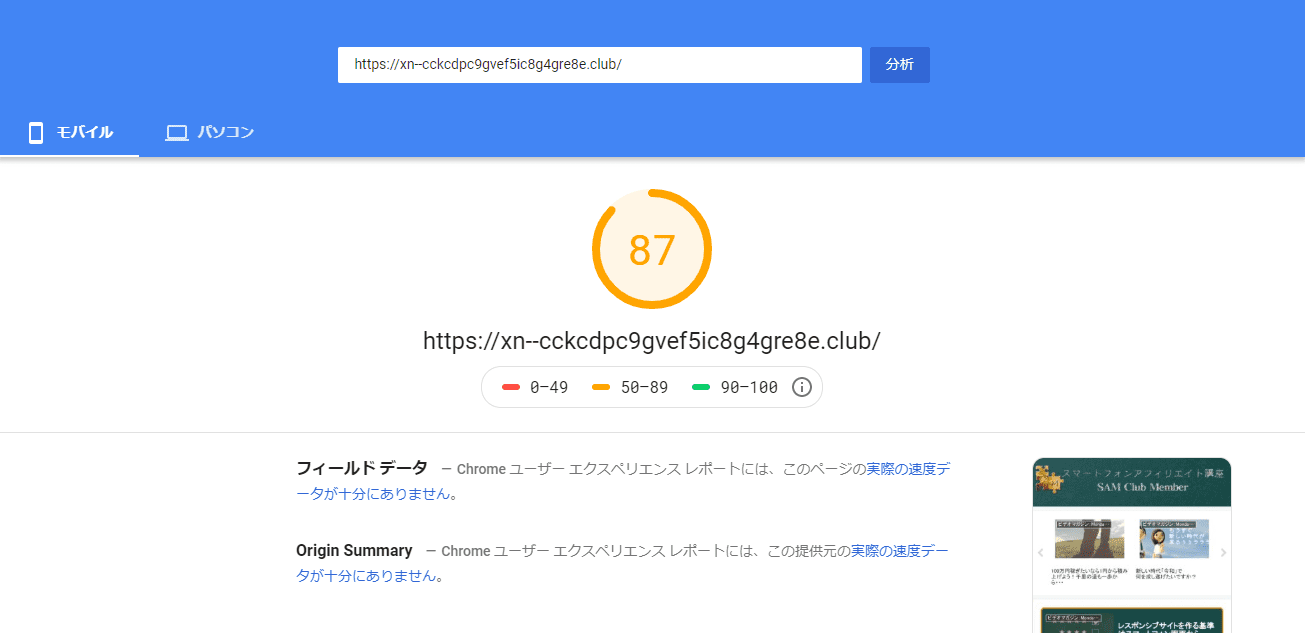
スマートフォンのトップページ
スコア87!許せる範囲ですな( ̄▽ ̄)www
トップページのスコアはPCもスマホも
中々によい数字を出せているので、
ココで大喜びしたいところ♡・・・ですが。
先週の記事の表示スピードも計ってみます。

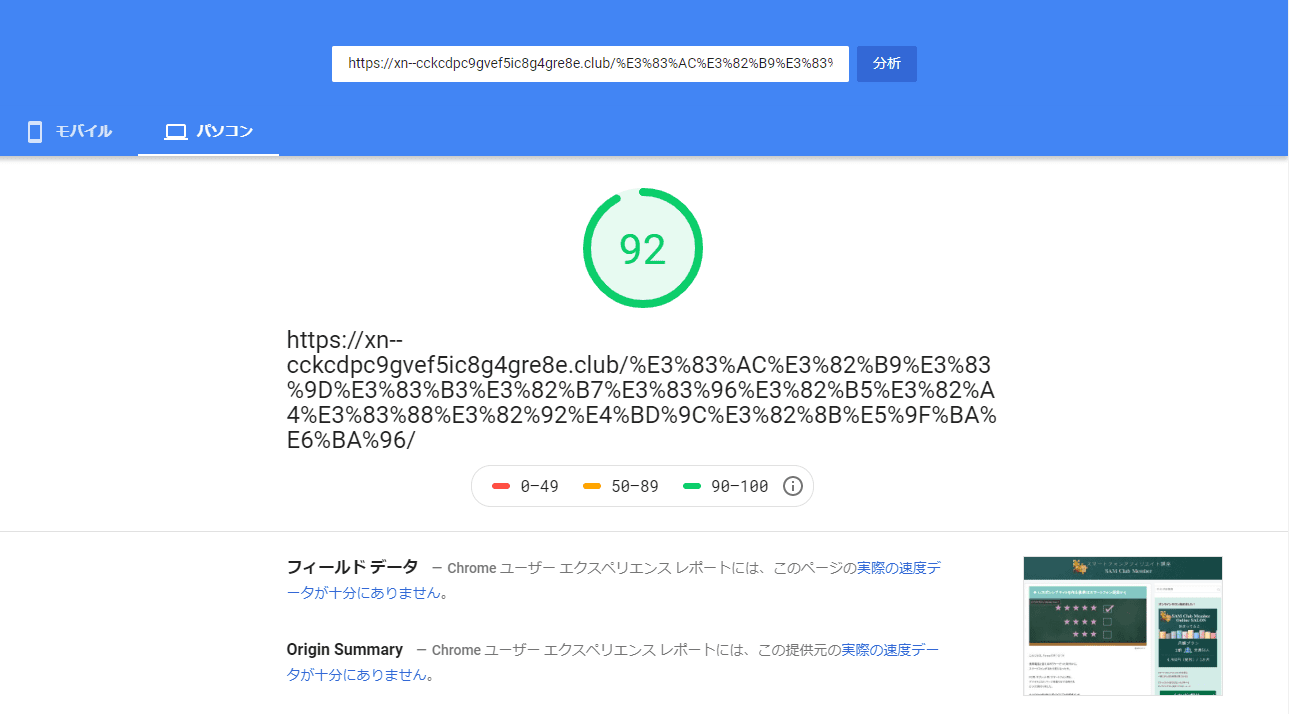
PC用1投稿ページの表示スピード
トップページより7も低い!(/・ω・)/
でもまぁ、グリーンなので許容範囲です。
ではスマートフォン用ページはどうなのか?
トップページではかなり低かったので心配💦

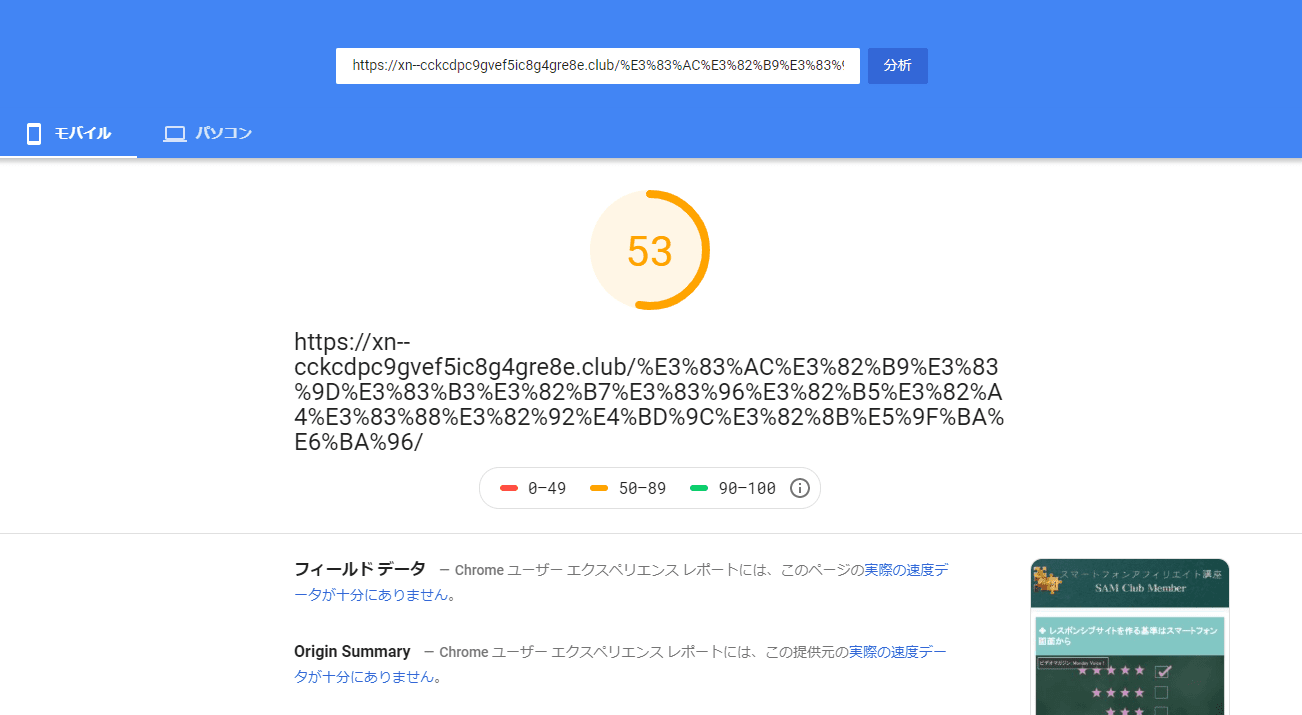
スマホ用1投稿ページの表示スピード
なんとっ!
トップページより34も低い!?( ゚Д゚)💦
かなりヤバイ感じになってきています・・・。
警報一歩手前だ・・・・・・・。
数字が赤くはないので、
一歩手前ではあるモノの心配になります。
何が原因で表示スピードが遅くなっているのか
診断内容を見てみます。

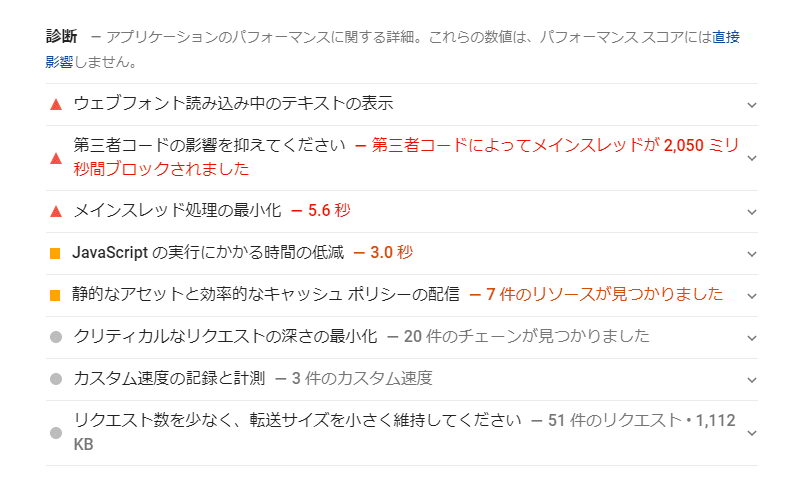
PageSpeed Insights診断内容
下向きのVをクリックすると詳細が出ます。
ひとつひとつ開けてみると、
色々面倒なコトが書かれていますが、
クリティカルなリクエストの深さの最小化
って書き方がおどろおどろしいので開いたら、
中身はJavaのコトばかりでした。。。
もうひとつ気になったのは、
第三者コードの影響を抑えてください
というヤツ。第三者って誰だ!?( ゚Д゚)
って思って開いたら、

ageSpeed Insights診断内容その2
一番食ってるのYouTubeだとぉおお!?
(# ゚Д゚)(# ゚Д゚)!!!
おいっ!Googleさんよぉー!
YouTubeはあんたんトコのサービスざんしょ?
あんたんトコのサービスのコード入れて、
あんたんトコのサービスがブロックしてくれて
表示スピード遅くなってるって・・・
(´;ω;)ウゥゥ・・ふ
・・・ふっざけんなよぉおおお💦
わたしが色々改善する前に、
あんたんトコが改善してくれよ(´;ω;)ウゥゥ
と思ったので、ココはとりあえず放置ですww
なーんて感じで色々ありますが、
出来るコトは修正するべきだと思います。
今日からはトップページ以外の 投稿ページや固定ページも計測しよう
わたしのブログで実際に計測してみましたが、
あなたのサイトやブログでも同じコト、
きっと起こっていると思います。
特にWordPressはヤバイくらい遅くなるコト、
結構多いので要注意です。
✤それに比べると手打ちサイトは早い!
でも、手打ちサイトだとしても、
表示スピードの計測はしておきましょう♬
100ページ超あって大変過ぎる?
もし記事数が既に物凄い量になっているのなら、
ユーザーさんの訪問数が多いページから、
計測してみるのがよいと思います。
優先順位を決めて計測していけば、
改善ポイントにも優先順位を付けられるので、
作業の軽量化にもなるのではないでしょうか。
自分のブログの表示スピードスコア晒して、
とんでもなく恥ずかしい結果ですけれど、
実際に計ってみると、トップページとそれ以外、
結構違うというコトを見て頂けましたよね。
もしあなたが一度も計測したコトないなら、
ココから今すぐ計ってみてくださいね。
➡ https://developers.google.com/speed/pagespeed/insights/




コメントはコチラから