こんにちは、Teresaです(‘◇’)ゞ
”iPhone11シリーズ”11/20発売でしたね。
とワクワクしているように思われた?かも?
なのですけれど、
わたしのiPhoneはXのままですw
そして11に買い替える予定も今のトコないですw
iPhone11に買い替える予定はないけど
画面のサイズは気になるのですw
だってサイト作る時に必要だから。
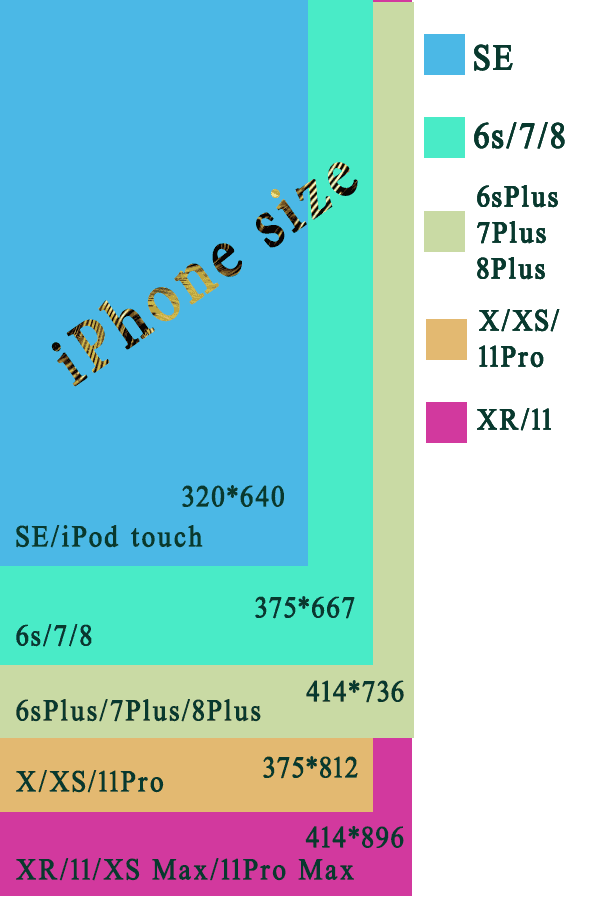
iPhoneの各シリーズのサイズ
▼Monday Voice!で読み上げたよw▼
なのでiPhoneの新リリーズ出る度やっている
画面サイズの比較画像作ってみました。
(✤今回もまた懲りずにねwwwwww)
iPhoneのCSSピクセル
比較画像作ったよ
実物大で作ってあります。
✤ただスマホでは縮小されますが。。。

あ、小見出しの通りですね、
画面のサイズとは言いましても、
Retinaの何インチとかには興味ないので、
一切入れていません( ̄▽ ̄)
わたしが「チェックする必要あり!」
と考えているのは、サイト作成に必要な
CSSで設定するピクセルだけなので。
そして今回のiPhone11シリーズの画面サイズで
改めて決めたコトは。
2種類の横幅に対応すればいいと思う
1.横幅378px(6s/7/8/X/XS/11Pro)
2.横幅414px(PlusとMaxシリーズ)
画像は横幅100%に設定すればいいだけなので、
特に細かい指定はしなくてもよいのですが、
Tableタグで作る表だとか、
横並びに置くボタンだとか、
横並びのメニューだとかには、
それぞれ細かく設定してあげる方がいい。
え?縦幅は気にしてない?
はい、正直なお話し・・・
「縦幅」は気にしていません。
なぜなら、画像やTableタグ、メニュー作成、
どれも調整が必要なのは「横幅」だけで、
縦幅の調整は必要ないから。
だから縦幅のサイズは基本気にしていないけど、
ファーストビューを考える時には、
「ココまでは見せたい」という観点で作るコトは
当然あります。
「横幅」は2種類だけど、
「縦幅」はマチマチだよね?
そうなのですよねぇ。
「横幅」は375pxと414pxの2種類で調整すれば、
まぁ大丈夫だと考えています。
(✤320pxの横幅はムシしちゃってます💦)
で、ファーストビューのコトを考えた時は、
「縦幅667pxに収まるのが理想的」と考えてる。
その理由はただ1つ、
小は大を兼ねるから!w
(/・ω・)/ええぇぇぇえええ!
バカなの?アンタ馬鹿でしょうーwww
「大は小を兼ねるんだよwww」って
思わず叫んでしまったあなた( ̄▽ ̄)
縦幅最大の896pxに合わせて作ったらね、
例えば6s/7/8の縦幅667pxのiPhoneだと?
896px-667px=229px分隠れるワケですよねぇ?
でも6s/7/8の縦幅667pxに合わせて作れば、
6sPlus/7Plus/8Plusでも
X/XS/11Proでも
XR/11/XS Max/11Pro Maxでも
等しく見れる表示領域が決まる。
それ以降(668px以降896pxまで)の表示領域は、
各シリーズで違うけれど、
その部分はファーストビューとして考えなくて
全然よいワケですよ。
ね?だから「小は大を兼ねる」
となるのです。
ま、そんなに熱弁揮うほどのコトでもないけどw
わたしはそんな風に考えて、
サイト作成していますよーってお話しでした。




コメントはコチラから