こんにちは、Teresaです(‘◇’)ゞ
☂今日も朝から雨がシトシト・・・
梅雨の時期って憂鬱ですけれども。
あと1週間ほどで6月も終わり。
ってコトは!!!2019年の半分が経過!
( ゚Д゚)ってコトなのですよね💦
なーんか毎年、
半年に一度は同じコト思うのですが。
(✤特にこの数年・・・年のせいかな💦)
誰にとっても同じはずの時間の経過も、
ヒマだと感じている時と、
急いでいて焦っている時では、
たった一秒の感じ方も違うコトも
あったりしますよね?
急いでるのに時間がかかると イライラしませんか?
すごく急いでいて(気持ちも焦っていて)
今すぐ調べたいコトがあるにも関わらず、
答えがありそうなページの表示がノロノロ( 一一)
ファーストビューすらなかなか出てこない!
なんて経験、ないですか?
わたしは大抵の場合、のんびりモードですが、
急いでいてもいなくても、
見たいページの表示に時間がかかると、
段々イライラしてきます。。。
お外にいる時だと、コンビニだとかのwifiを
勝手にスマホが掴んでしまって、
妙にネットのスピードが落ちてしまったり💧
人がたくさんいる場所で繋がりづらくなった💧
なーんて理由も時々あるのですけれど。
ネットのスピードは問題ないはずなのに、
見たいページがなかなか出てこないと、
このイライラは頂点に近づいていく・・・・・。
とても精神衛生上よろしくない状況ですが、
きっと誰しもが経験したコトある、
知りたいコト検索あるあるなのではないかな?と
▼コレ以上読むの面倒だったら▼
続きはMonday Voice!でどうぞww
あなたのサイトは大丈夫?
ココで振り返って考えて欲しいコトは、
誰かのサイトの表示スピードにイライラ、
のコトではなく、
あなたが運営しているサイトやブログ…
表示スピードは大丈夫ですか?
ってコト
つまり、あなたのサイトはユーザーさんを
イライラさせていないですか?ってコトを
考えてみてもらいたいのです。
「さぁ?どうかな?💧」
「考えたコトもなかったな💧」というあなた。
今すぐサイトの表示スピード、
計測してみた方がよいですよ(・ω・)ノ
サイトの表示スピードって どうやって計測するの?
ではサイトの表示スピードは、
どのように計測したらよいのでしょか?
実はすっごーくカンタンにできちゃう♪
(知ってる人は知っているwww)
Googleさんの無料サービスでカンタン計測!w
できちゃうのですよぉヾ(@⌒ー⌒@)ノ
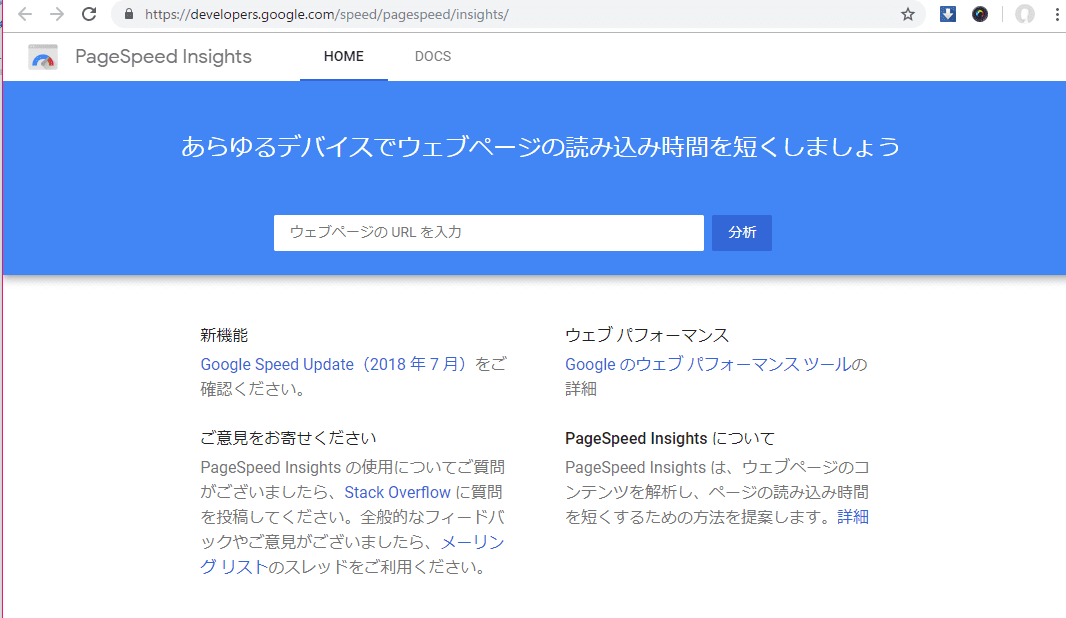
⚡サイトの表示スピード計測はココで出来る⚡

➡ PageSpeed Insigts
上のリンクからPageSpeed Insightsを開いて、
計測したいURLを入力して、
入力したら隣にある「分析」ボタンをクリック!
これだけヾ(@⌒ー⌒@)ノ
URLをコピペしてボタンをクリック!だけで
カンタン計測できちゃうのですから、
今すぐやってみた方がよいのですwww
✤分析が終了するまでには、数秒かかります…
PageSpeed Insightsでわかるコト
1.モバイル(スマホ)とPCのスコア

2.ラボデータ
3.改善項目の確認
表示スピードのスコアは 数値と色で表示されます!
例えばこんな感じ・・・

パッ!と見てわかりやすいですよねw
その下に出て来る「ラボデータ」には、
✤コンテンツの初回ペイントとか
✤意味のあるコンテンツの初回ペイントとか
・・・なんか色々レポートが出ます( 一一)
ま、ココは正直、
「へー・・・」で流していますが、
それより何より、確認するべきは
「改善できる項目」内容です。
何が原因で表示スピードが遅くなっているのか?
項目ごとに確認できるので、
必ず見た方がよいですし、修正出来るモノは
どんどん修正してみるべきです(・ω・)ノ
表示スピードのスコアのみではなく、
修正ポイントが見えるところがよいですよね✨
WordPressでサイトやブログを作っていると、
結構な修正ポイント入っているコト
多かったりしますから・・・・・・・・
一度は確認してみた方がよいですよ(・ω・)ノ
やったコトないのであれば、
今すぐ!表示スピードスコア計測してみましょw
➡ PageSpeed Insigts




コメントはコチラから