こんにちは、Teresaです(‘◇’)ゞ
携帯電話と言えばガラケーだった時代から、
スマートフォンが当たり前になった今。
PC用/タブレット用/スマートフォン用と、
デバイスごとにページを振り分ける時代も
とっくに終わりました。
今はひとつのURLにデバイスごとのデザインも
>全部載せて見せ方だけ振り分ける時代。
それが「レスポンシブデザイン」ですが。
▼続きは音声で聞く?▼
サイトやブログのデザインを考えたり、
記事の見せ方を考えたりする時、
あなたはPC/タブレット/スマートフォン、
どのデバイスから先に考えて作っていますか?
わたしは結構長い間「PCのデザイン」から先に
考えていました。(当たり前のように・・・)
なぜPC用のデザインから始めるのが当たり前、
と思っていたのかは自分でもわかりませんが💦
手打ちのサイトであったとしても、
最初の段組みからPCサイトを優先してました。
していましたが、
コレはよろしくない選択でした・・・。
レスポンシブサイトを作る時は、
スマートフォンの見え方を優先する
今はこちらの方法に切り替えています。
スマートフォンページを基本に作る
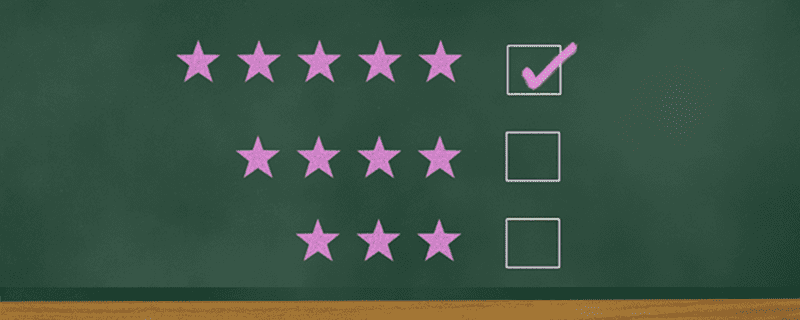
例えば画像の見え方や表の見せ方。
WordPressで記事を書いていれば、
画像の調節は自動でしてくれることでしょう。
ですが、
表を作った時はどうですか?
いわゆるテーブルタグを組んで作りますが、
PCでの見え方のみで組み上げて、
スマートフォンからの見え方のチェックが
疎かになっている人が殆んどなのでは?
デバイスごとの表を用意する
少し面倒くさい点は否めませんが、
わたしはスマートフォンの画面用とPC用、
それぞれのデバイス用に表を用意します。
各セルに入る情報量がそれほどなく、
スマートフォンでもPCでも遜色なく見れれば、
特段デバイスごとに用意しなくてもよい…
のですけれどもね。
まぁ本当に面倒な作業かも知れないのですが、
アフィリエイターが記事に入れる表は、
多分に情報を比較するためですよね。
ってコトは、ユーザーさんが情報比較に使う
そのための表なのですから、
コンテンツの重要度は高いはずです。
こういうところでは面倒であっても、
手を抜くべきではないと思うのですよ。
で、この表もスマートフォンサイト用の方が、
狭い画面で分かりやすく作りこむのは、
結構面倒くさいコトになります。が、
この細かい作業がわたしは実はスキですw
そして小さい画面用の表が出来てしまえば、
PCやタブレット用の表なんてカンタン!
ヾ(@⌒ー⌒@)ノ恐ろしくカンタンです!
スマートフォン用から作る方が カンタンだから最初に作るの?
うーん🤔そこはちょっと違いますね。
結果的にスマートフォン用から作る方が
カンタンだよね、ってコトだけど、
スマートフォン用から作る=
スマートフォン用に力を入れている
という意味でもあります(わたしの場合)
なぜなら、
わたしのサイトに訪れてくれるユーザーさんは
殆んどスマートフォンサイトからだから。
わたしがスマートフォン用画面に チカラを入れる理由
今は2019年。あともう少しで2020年ですが、
Googleは2015年、既に、
にモバイルからの検索流入を重視するコトを
発表していましたよね。
モバイルファーストはその頃から、
始まりを告げられていたワケですよ。
モバイルインデックスも出来たし、
サイトスピードもモバイル重要視されて、
とにかくモバイルフレンドリーかどうかは、
とてもとても大切なポイントなのです。
もう一度書いておきますね。
わたしのサイトのユーザーさんは
殆んどがスマートフォンサイトユーザー
それならスマートフォンからの見え方、
重要視しないなんて選択肢はないし、
スマートフォンからの見え方を基本として
PCやタブレットの見え方を調節する、が
わたしにとっては正解だと思うのです。
あなたのサイトはどうですか?
イヤ、言い方を変えましょう。
あなたのサイトのターゲットは、
PCユーザーですか?それとも、
スマートフォンユーザーですか?
スマートフォンユーザー向けのサイトなのに、
結果的にPCユーザーの訪問の方が多ければ、
後から見せ方の調整をすればよいと思います。
逆に、PCユーザー向けに作ったけれど、
訪問ユーザーはスマートフォンユーザー多数
ってコトならば、見せ方を調節するべき。
✤見せ方の調整はサイトの修正の内です。
修正もぶっちゃけ面倒くさい作業だよねww
と思っていたら稼げない人!
修正も楽しんで作業しましょうwww
結果が必ず変わってきますよ(・ω・)ノ
Googleがモバイルファースト!
って言っているのは、
ユーザーさんの動向がそうだから。
そうか、モバイルファーストかw
SEO!SEO!SEO!対策!対策!対策!って思うのは
自然のコトでしょうが、コレは間違い。
(・・・とわたしは思っています)
だって、モバイルファーストな時代なのは、
Googleがそう言っているからではなく、
実際にモバイルユーザーが大多数なのだから。
スマートフォンユーザーのサイト訪問が
大多数なのだから自然にそうなるのです。
ただそれだけのコト。
だからレスポンシブサイトを作る時の基本が
PCではなくスマートフォンであるべきなのも、
カンタンだからとか面倒だからとか、
そういうテクニックとか感情の問題ではなく、
自然とスマートフォンユーザー優先で作る、
ってコトになるだけなのです。
理由は単純(シンプル)
作業はカンタン(シンプル)
シンプルなのが一番ですなぁ(・ω・)ノ
ってコトで、
今日からはサイトのデザイン作る時も、
記事内コンテンツの見せ方も、
モバイルファーストでいきましょう!w




コメントはコチラから