こんにちは、Teresaです(‘◇’)ゞ
アフィリエイトサイトを作成をしている時、
思わぬコトで時間が掛かってしまう時って
ないですか?
・・・というか、
検索しようにも検索しようがない💦
ってコトなどで途方に暮れるコトとか・・・
わたしの場合は「コレ何色?」とか
「このサイズ何ピクセル?」とか。
それらがブラウザの拡張機能で一気に解決!
拡張機能ってすばらしぃー(⋈◍>◡<◍)。✧♡
と気づいた時から、
ずっーーーとお世話になっている
Chromeの拡張機能を5つ!ご紹介します。
▼続きはMonday Voice!で聞いてみる?▼
この色のカラーコード知りたい!
カラーコード知りたい時に超絶便利!
[ ColorPick Eyedropper ]

何となくどこかのサイトを見ていたら、
「この色いい!わたしも使いたい(‘◇’)ゞ」
って思ったコト、ありませんか?
✤有名ブランドのイメージカラーとかなら、
ブランド名+で色を検索してみると、
親切にカラーコード書いてくれてるサイト
割と見つかったりするのですけど。。。
ふと通りかかったサイトが使っている色とか
あるサイトが載せている画像の中の色とか、
検索しようがないですよね(;´・ω・)
それを一発解決!してくれちゃうのが、
ColorPick Erydoropperって拡張機能です♥
これに出会うまでのわたしは、
カラーコードを知りたい部分をキャプチャして
Photoshopのスポイト機能を使って色特定。
解読できたカラーコードをメモして・・・。
とやっていました。
つまり、手間を掛ければできなくはないw
のですけれど、面倒くさすぎでしょ!www
いちいちキャプチャ撮ってPhotshop開いてって
その数分がもったいない!!!
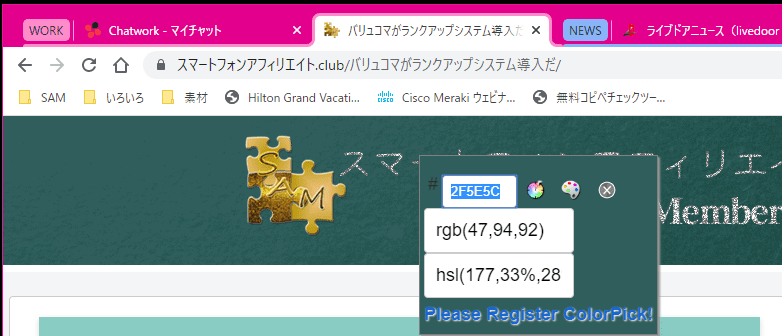
でもColorPick Eyedropperを使えば、
ブラウザでその色があるページを開いた状態で
その色の上をクリックするだけ( ゚Д゚)

それだけで知りたかったカラーコードを
一発で知れてしまうのです(/・ω・)/
この時短はハンパないですwwwww
この部分の大きさ何ピクセル?
ピクセルで大きさ知りたい時に重宝
Measure-it

たとえば画像を作ろうと思った時や
CSSでブロック要素を並べたい時など、
ちょっとした時に大きさ計りたいコトって
ないですか?
カラーコードを知りたい時と同じで、
メジャーなSNSのアカウント設定に使う様な
画像の大きさを知りたいとかなら、
「Facebookヘッダー画像サイズ」
などで検索すれば答えが見つかりますよね。
でも、自分が作ったサイト内の大きさとか、
Wordpressのテーマで見える大きさとかって
これまた検索しても出てくるワケない💦
かといって物理的に測りようにも、
モニターの画面に定規当てて測ってみても
何ピクセルなのかって答えは出ない”(-“”-)”
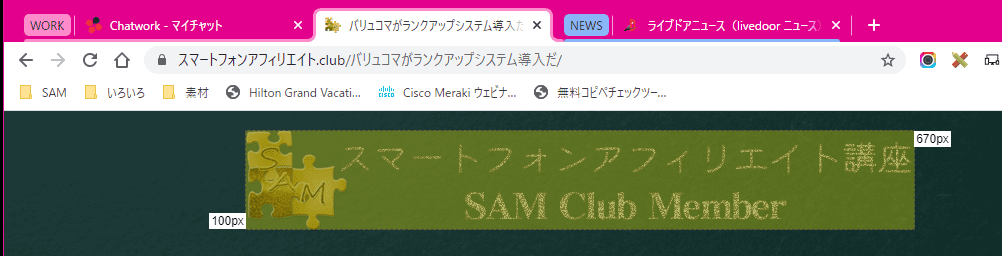
そーんな時に活躍するのがMeasure it!!

測りたい場所の左上角をクリックして、
右下方向へびよーんと下ろしていくだけで
横幅と縦幅が数値で出てきちゃう( ̄▽ ̄)
地味な拡張機能だけど大活躍しますw
スマホの見え方確認したい?
レスポンシブデザインの確認なら
Mobile Responsive Web Design Tester

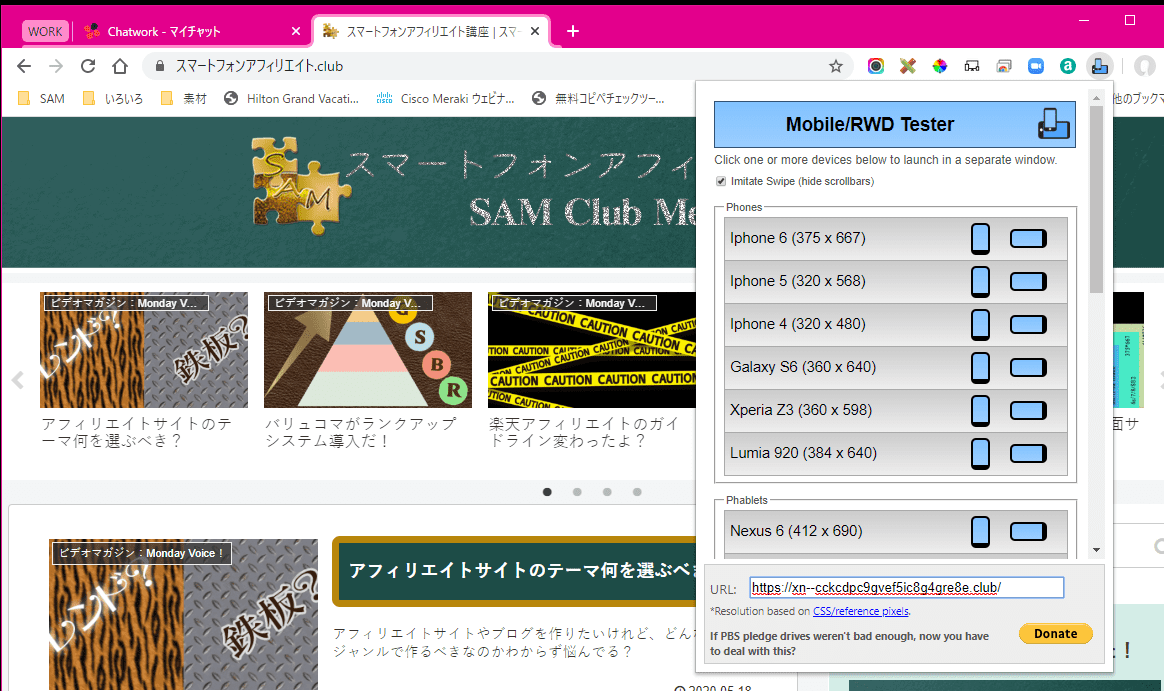
スマートフォンやタブレットでの見え方だとか
実機とほぼ同じ環境で確認しておきたい!
Chrome拡張子のテスターが助けてくれます♬

で、またアレコレ書きたいとこなのですが、
考えてみたら、既に書いてた!(/・ω・)/
・・・ってコトで、過去記事ご覧くださいw

✤手抜きじゃないのよ( ̄▽ ̄)
ココちょっと切り抜きたいw
雑誌を切り抜くように使える
Awesome Screen Shot

何かの資料用に画像を撮っておきたいとか、
メモ代わりに画像で残しておきたいとか。
まるで雑誌を切り抜くみたいに、
どこかのサイトの一部分やページ全部を
パパっとキャプチャしておける拡張機能。
コレがまためちゃめちゃ便利過ぎですw

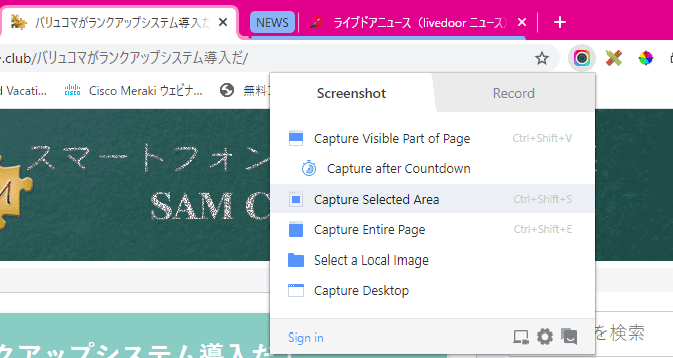
開いているページ上のキャプチャなら
今見えてる部分をキャプチャ
Capture Visible Part of Pafe
選択した部分をキャプチャ
Capture selected Area
ページ全部をキャプチャ
Capture Entire Page
この3種類を選んで画像にできます。
✤因みにわたしがよく使うのは、
「Capture selected Area」です。
ま、コレも手間を掛けるってコトなら、
デスクトップ画面のスクリーンショット撮って
ペイントに貼り付けて必要部分だけトリミング
ってな作業で出来るのですけどねwww
ぶっちゃけね💦
この手間も面倒くさいでしょ”(-“”-)”
でもAwesome Screenshotなら、
キーボードのPrt Scrボタン押して、
ペイント呼び出してる間に完成!だから♬
しかも、ちょっとしたメモ入れ位なら、
キャプチャしてそのまま文字入れとか出来て
作業効率よすぎです(⋈◍>◡<◍)。✧♡
s
✤誰かのサイトをご紹介するためなら、
キャプチャ撮って使わせてもらうコト
わたしもありますけれど、
(参照元:リンクもちゃんと載せます)
✤誰かのサイトに掲載されてる画像を
盗用のために使うのはダメ!ですよ💦
ブラウザのタブ開きすぎで
アレ?どこだっけ?・・・
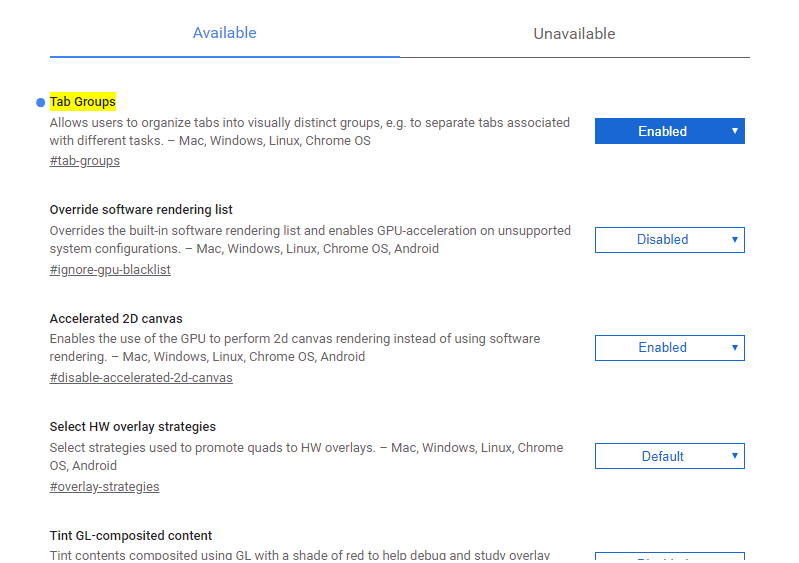
タブをグループ分けできる新機能♥
Tab Groups(拡張機能ではない?)

Chrome開いている時、
(Chromeだけじゃないかもだけどw)
タブをアレコレどんどん開いちゃって、
アレ?あのサイトどれだっけ?( ゚Д゚)
なーんて行方不明状態になるコト・・・
わたしよくあるのですよ💦
なので気を付けているコトは、
仕事でよく使うサイトのタブは左寄せで開く。
一見さん的に開いたサイトのタブは右寄せ。
とかやっていたのですが、
気づくとワケわかんなくなってる(;´・ω・)
なんか目印になるモノとか、
タブにつけられないのかしら・・・
と思っていたら!!!(/・ω・)/
まだBeta版らしいのですけれど、
見つけちゃいましたよぉおおおおお!
☛ https://blog.google/products/chrome/manage-tabs-with-google-chrome
タブをグループワケして表示してくれる
Tab Groupsってヤツ♬
✤うれしくて早速導入してみたww

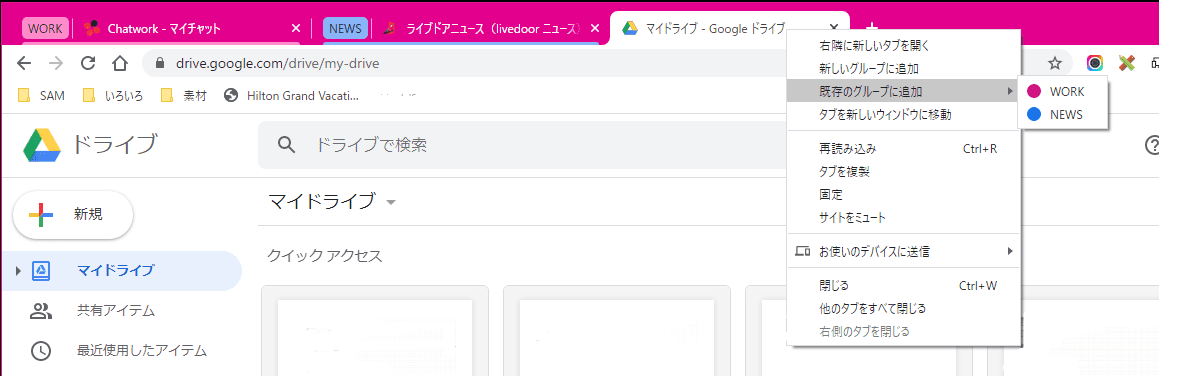
グループ分けしたいタブの上で右クリック。
色と名前を付けるだけ。
別のタブを同じグループに入れたい時には、
既存のグループに追加をクリックして選択。
・・・すると、同じグループになったタブは
勝手にそのグループタブのとなりに移動♥
って、たったコレだけのコトなのですけど、
思わず「ぉおおおお!」と叫びましたww
変わらぬ日常作業の中の小さなよろこび♬
的な感じでしょうか( ̄▽ ̄)
拡張機能の入れすぎは要注意
ってな感じで、わたしが普段の作業でも、
とってもお世話になっている拡張機能、
5つご紹介してみました。
拡張機能って探せば色々出て来ちゃって、
どれも便利そうで使ってみたくなる!
けど(/・ω・)/
入れすぎるとChromeが重くなるのか?
ブラウザ自体が落ちたり固まったり、
時々もぉはたらきなくない病になって
困らせてきたりします。。。
タブを開きすぎな時にも、
イヤイヤ期はやってきますがwww
お気に入りの拡張機能は、
多くても10個まで位にしましょう♬
ご紹介した5つの拡張機能の内、
あなたの「コレ欲しかった!」が、
1つでもあったらうれしいなぁ・・・
✤今回ご紹介した拡張機能は全て無料です




コメントはコチラから