こんにちは、Teresaです(‘◇’)ゞ
アフィリエイトサイトやブログの記事に、
「画像」使っていますか?
たぶん・・・記事は徹頭徹尾文字だけ!
なーんてスゴい拘りの人はいないだろう💦
と勝手に想像しておりますが。
では、記事に画像を
「少なくとも1枚位は貼っている」
を前提として考えて。
記事に貼る画像はどんな風に作って、
どんな手順で貼っていますか?
▼続きはMonday Voice!で聞いてみる?▼
わたしが画像を作る手順はコレ
1.Photoshopで画像を作成
2.画像を書き出し
3.画像を圧縮
4.記事に載せる
「1.Photoshopで画像を作成」の部分は、
イチから画像を作る時もあれば、
写真ACやイラストACから画像を頂いてきて、
それらを加工して作ることもあります。
WordPressの記事作成であれば、
アイキャッチを載せるので、
少なくとも1枚は画像を作成しますよね。
そんな時、写真ACさんやイラストACさんは
とにかく便利でありがたーい存在です♥
別にPhotoshopを使わなくたって、
画像を作ることなんざ出来ちゃいますが、
今日のお話で大切なところは、
画像をどう作るか?ではなく、
✔作った画像をどう扱って記事に載せるか?
つまり、わたしの作業内で言うと、
2.画像を書き出し
3.画像を圧縮
が画像処理の大切なポイントになります。
画像の重さ量っていますか?
( ゚Д゚)「画像に重さってあるの!?」
(;´・ω・)「どうやって重さ量るのよ?💦」
あなたが上のどちらかをつぶやいたなら、
下の画像を見てみてください。
✤「そんなの知ってるしやってるよw」
というあなたは、ココは飛ばして下さい♬
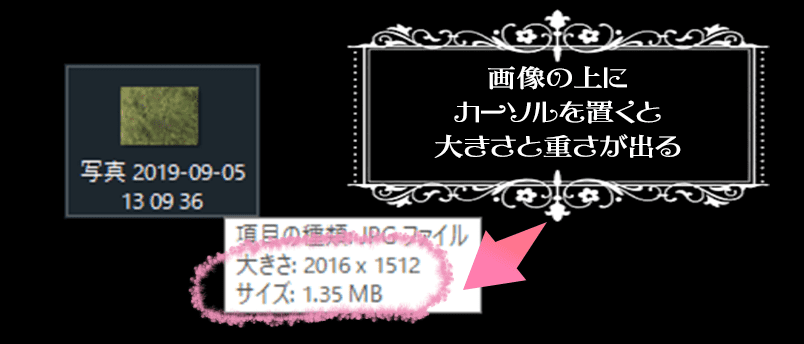
画像の計り方:その1
画像の上にカーソルを持っていくコトで
大きさと重さを表示する方法
✤コツは何もないところで一度左クリック。
それから画像の上にカーソルを当てるコト。

「カーソルを持って行っても表示される時と
されない時があるよ(;´・ω・)」
たぶんそれは、コツを掴んでないからww
どこかでまず左1クリックが出来てないはず。
・・・でも、そんなコトで時間を費やすのは
ちょいと勿体ないので、
別の方法で確認するコトにいたしましょう。
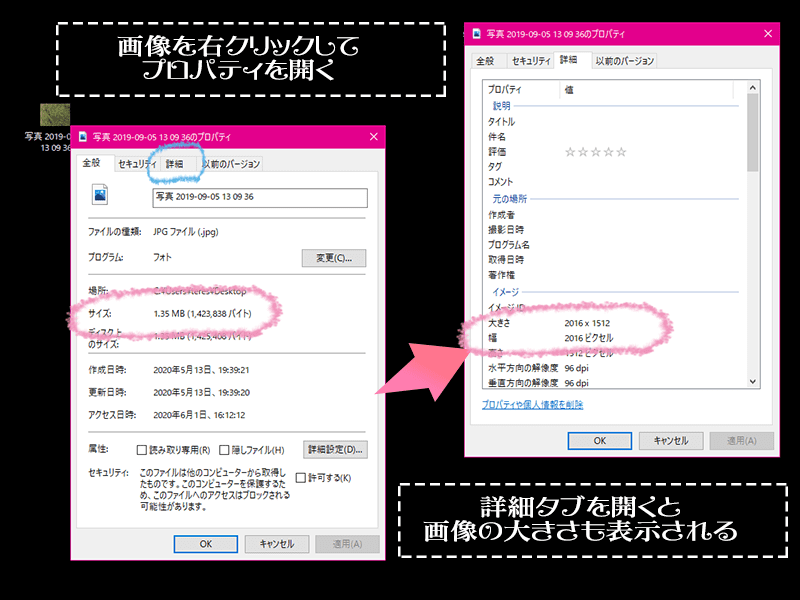
画像の計り方:その2
画像のプロパティで確認する方法
✤画像の上で右クリック☛プロパティを選択
✤大きさも確認したい時は「詳細」タブを選択

画像の上で右クリックさえできれば、
こちらは間違いなく表示されるはずです。
ポップアップウィンドウの上にあるタブの
「詳細」を選択して開いてみれば、
画像の縦横幅も確認できますよぉ(‘◇’)ゞ
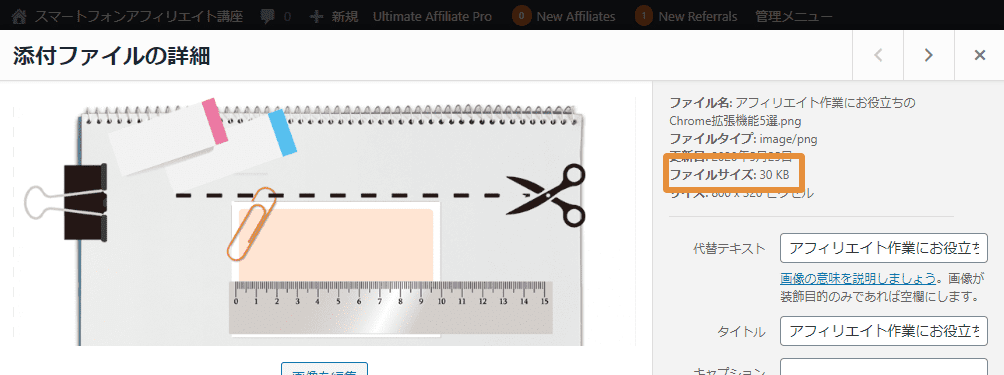
画像の計り方:その3
WordPressに載せちゃった画像を量る方法
既にWordPressで記事に使っている画像も
重さや大きさを確認することが出来ます。
✤メディアを開き「該当の画像」をクリック

こりゃカンタン過ぎですねwww
画像の重さと大きさを確認する方法は
コレでOKですねヾ(@⌒ー⌒@)ノ
大きい画像は重いよ・・・
画像の大きさと重さを見る方法がわかったら
次に知っておいて欲しいコトは
画像の大きさと重さの関係です。。。
もう小見出しに書いちゃいましたけどww
画像の大きさが大きければ大きいほど
画像の重さは重くなります(大抵)
この画像の大きさと重さの関係を頭に置いて、
次のお話を読んで下さい。
今どきのWordPressのテーマは すべからくレスポンシブデザイン
4-5年前までは「レスポンシブデザイン」欄に
✔を入れた上でテーマを選んでいましたが、
今どき「レスポンシブデザインでないテーマ」
敢えて見つける方が逆に大変です( ゚Д゚)
そのコトと画像の大きさや重さと
どう関係があるのか?
大ありなんです!(V)o¥o(V)
どんなに大きなサイズの画像でも、
レスポンシブデザインのテーマに入れれば、
デスクトップでもタブレットでもスマホでも
ちょうどいー感じに表示してくれます。
見た目にはOKなので、
「よーし!OK👌」って安心していますよね。
でも、実は全然OKじゃないコトに
あなたは気づいていないのではないですか?
では何が全然OKではないのか?
☛ それは「画像の重さ」です。
例えばこのブログ記事に載せる画像は
横幅800pxと決めています。
なぜ800pxに決めているのかと言うと、
コンテンツが入る最大幅が800pxだからです。
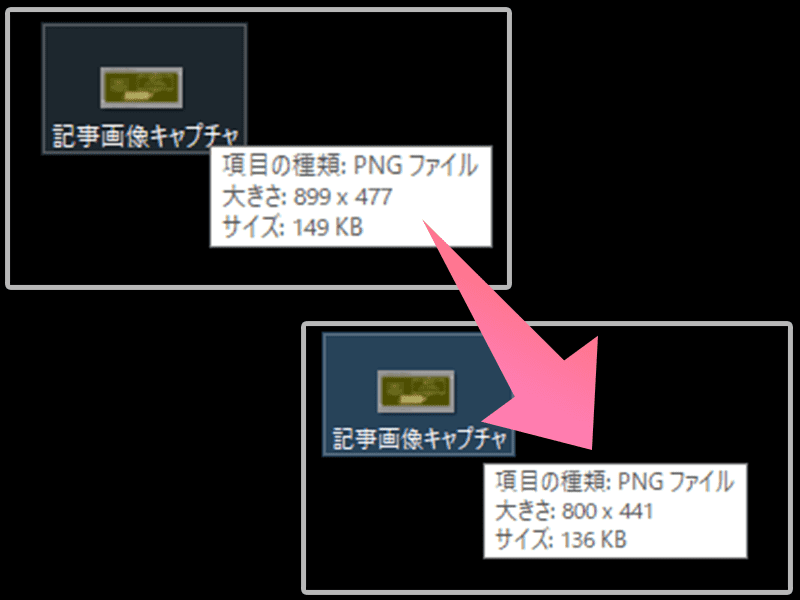
✤この記事の上の方に貼った画像の大きさ
[800px X 345px]

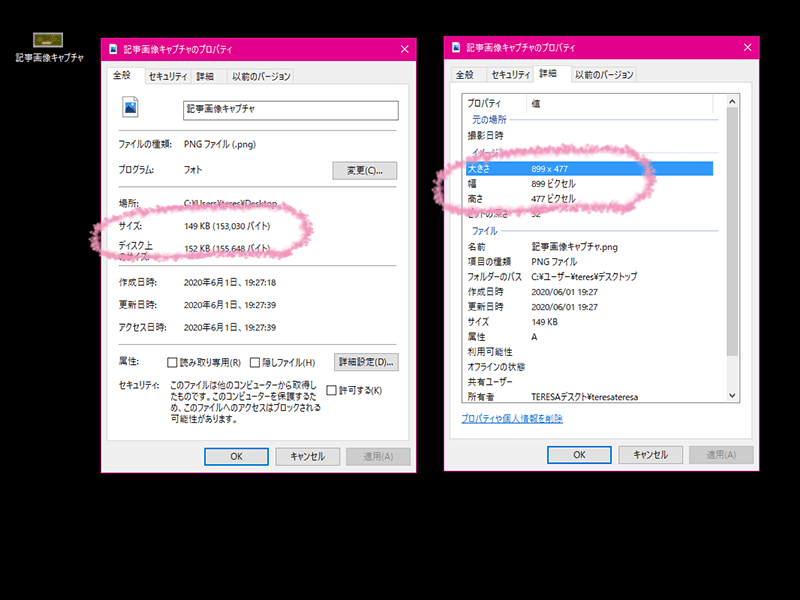
でもこの画像をキャプチャした画像は
確実に横幅が800pxを超えますよね?
だって横幅800pxの画像より大きく!
キャプチャしているのですから。
☟上のキャプチャ画像の大きさと重さがコレ☟

✔大きさは[899px X 477px]
✔重さは[149kb]です。
次に横幅800pxに縮小して
(✤縦幅は等倍に縮小)
縮小前と縮小後のサイズを比べてみます。

縦横幅が小さくなった分、
重さも軽くなりました(⋈◍>◡<◍)。✧♡
この実験でお伝えしたかったコト、
わかっていただけましたかね?
画像の大きさは重さに比例してくるのですよ。
え?面倒くさい?( ゚Д゚)
・・・確かにちょいと面倒かもしれませんが、
SEOとか気にしてるならやりましょうねwww
というか、
画像の処理はまだ終わってませんからー♬
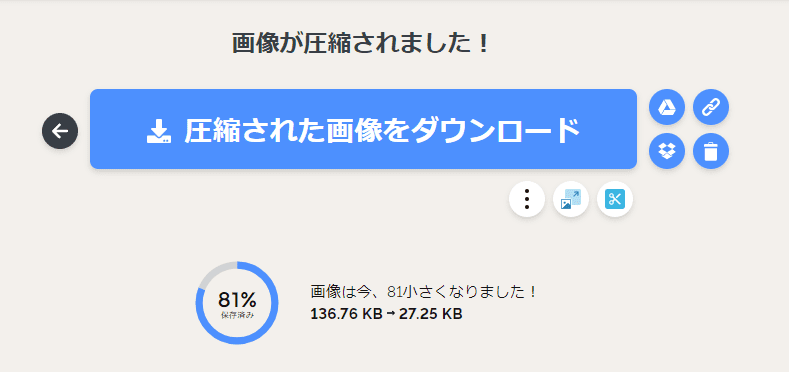
可能な限り圧縮したい!
クリックひとつで圧縮=3
☛ [136.76kb]から[27.25kb]に大幅ダウン!

はい!ココまでがわたしの画像処理!
あとは記事に載せるだけですw
✤使ったソフトはもう少し下で載せます。
画像を軽くしたい理由
🎈画像は軽ければ軽いほどよい
理由:ページの読み込みスピードアップ!
✔画像を作成して書き出して圧縮
✔或いはキャプチャして大きさ整えて圧縮
面倒くさくないか?と聞かれれば、
そりゃ面倒くさい!に決まっています。
でもその手間を掛ける理由はすべて!
ユーザーさんに心地よく見てもらいたいから。
Googleさんが読み込みスピード早くないと
減点しちゃうぞ!( ̄▽ ̄)って脅してくるから
ってな理由も当然ありますけれど、
Googleさんの言い分も結局は、
「ユーザーさんに余計な負担を掛けるなよ」
なのですから。
☛ Avoid enormous network payloads
ユーザーさんたちは
データ通信料と時間というコストを掛けて
わたしたちのページを見てくれている
そのコストを出来るだけ圧縮するコトが
ユーザー体験をよいモノにしてくれるでしょ?
ってな言い分です。
間違ってはいないですよねwww
当たり前のその先も大事にしよう
コンテンツの中身が大事。
これは当たり前すぎるおはなし。
そんなコトは成果を上げたいなら
当たり前のコトなのです。
本当に稼ぎたいと思うなら、
今よりもっと稼ぎたいと思うなら、
当たり前のその先を行かなければ。
ライバルにも勝てないし、
何より今の自分を超えられない。
画像の処理なんて面倒くさいですか?
面倒くさくて当たり前です。
でも面倒くさい作業もコツコツ♬
ユーザーさんのためだと思って出来る人は
ライバルに勝てる人です。
誰より稼ぎたいと思うなら、
効率を図りつつ、誰より面倒くさい仕事
積極的にしていきましょう( ̄▽ ̄)
あ、画像の無料の圧縮ソフト
お伝えしておきますね
無料で使える画像圧縮ソフト
この記事で使ったソフトはコレ
☛ I♥IMG

iLoveIMG_画像編集用オンラインツール
Monday Voice!の中でお話しした
パンダのブラウザツールはコレ
☛ Tiny jpg

WordPressのプラグインはコレ
☛ Compress JPEG & PNG images

書き出す画像の拡張子は どれ使ってる?何がいい?
画像の拡張子には、
JPEG/PNG/GIFなどいろいろありますが、
同じ画像で拡張子を変えて書き出すだけでも
それぞれの重さは異なります。
いわゆる写真画像ならJPEGが軽いけれど、
使っている色素が少ないのなら
PNGの方が軽いこともあります。
GIFは一般的に軽い拡張子ですが、
画像が粗いコトが難点・・・。
ちょっとした動く画像を使うなら
GIFで作るのはアリですけど♬
わたしがよく使っているのはPNGです。
理由はきれいだというコトと、
自分で作る画像の場合、大抵軽いから。
GoogleさんはよくWebPとか勧めてくるけど、
(✤圧倒的な軽さがあるらしい💦)
まだ多くのブラウザで使えない状況。
ユーザーさんが必ずしもChrome使ってる
ってワケではないのですから、
WebP一択はまだあり得ないと思ってます。
ま、拡張子の違いによる画像の重さの違いは
また今度、気が向いたらやりますwww
結構体力使ってこの記事書いたので(;´・ω・)
最後まで読んでくださったあなた。
ぜひぜひ!今日からは画像の処理、
丁寧にしてあげて下さいねヾ(@⌒ー⌒@)ノ




コメントはコチラから