こんにちは、Teresaです(‘◇’)ゞ
iPhone SEの第二世代、コロナの影響?で
発売が延期になりましたけれども、
予約自体は始まっていますね(・ω・)ノ
わたしは買い替える予定ない!
でも、ココだけは押さえておきたい!
というポイントはあります。
それは画面のサイズ。
(✤新しいiPhone出る度に気になるw)
▼続きはMonday Voice!で聞いてみる?▼
iPhone SE第二世代の画面 横幅は何ピクセル?
サイトを作る時に気になるのは、
縦幅よりも横幅!(・ω・)ノ
iPhone SE第二世代の画面
横幅は375px!
はい、本日のお題の答えは
コレで出てしまいましたwwwww
iPhone SE第二世代の画面 縦幅は何ピクセル?
横幅ほどには気にならないけれど、
ファースビューを考えるなら気になる縦幅。
こちらも一応書いておきますね。
iPhone SE第二世代の画面
縦幅は667px!
つまり、iPhone SE第二世代の画面は、
375px*667pxってコトですな(・ω・)ノ
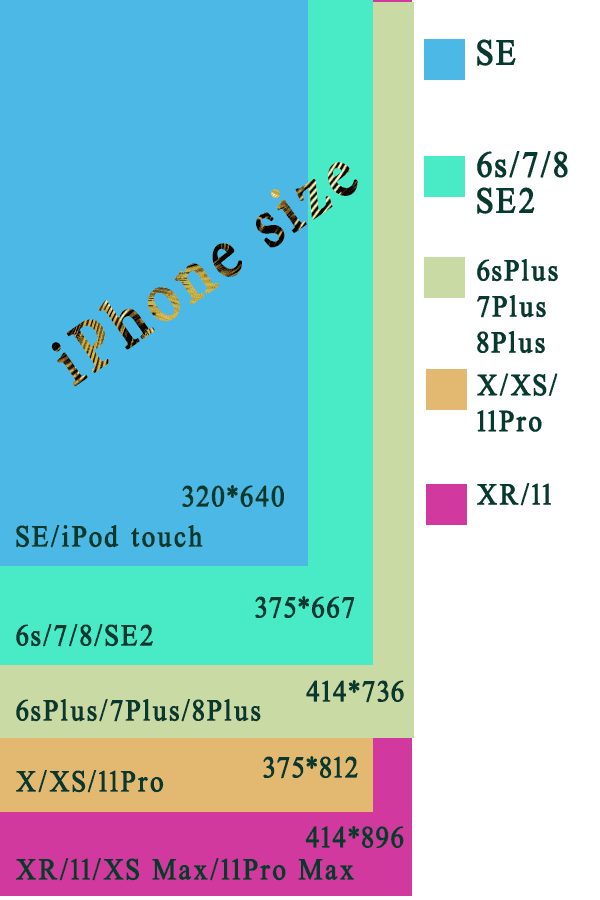
これまでのiPhoneとの大きさ 比較するとどうなる?
さすがに横幅のお話だけで終わりは
ちょっと無いかなぁってコトでw
新しいiPhoneが発売される度に作っている
比較画像をアップデートしてみました。

それぞれのバージョンの大きさを
こうやって画像で比較してみると一目瞭然w
iPhone SE第二世代の画面サイズは、
iPhone6/iPhone6s/iPhone7/iPhone8/
iPhone X/iPhone XS/iPhone11Proと同じ横幅。
縦幅が同じなのは、
iPhone6/iPhone6s/iPhone/7/iPhone8です。
つまり・・・
iPhone SE第二世代の画面表示領域は、
iPhone6/iPhone6s/iPhone/7/iPhone8と同じ。
ってコトでありますな(・ω・)ノ
スマートフォンサイトの作成は どのサイズに合わせたらいい?
スマートフォンサイトの横幅は
375pxを主軸に作成
この件については同じコト、
何度も何度も書いたりしているので、
まぁしつっこいですけれどwww
わたしは相変わらず同じサイズを目安に
サイト作成をしております!
スマートフォンサイトの横幅を 375pxで作っている理由
iPhoneだけを取り上げてみると、
画面の横幅サイズは大きく分けて3種類。
320px/375px/414pxです。
一番小さい320pxに合わせて作れば、
375pxでも414pxでも全て入りますが、
新しい機種に320pxが出てきていない!
そして勝手なわたしの予想ですが、
今回のiPhone SE第二世代の横幅が
375pxだったことも考えると・・・
この先も320pxは主軸にはならないだろうと。
逆に一番大きい414pxに合わせると、
375pxでの調整も必要になる。
でも?375pxに合わせて作っておけば、
414pxではちゃんと表示されますよね?
「大は小を兼ねる」と言いますが、
サイト作成においては「小は大を兼ねる」
ではないでしょかね?
でもAndroidは?
確かに!iPhoneだけがスマホじゃない!
ですからねwww
因みにわたしの場合は、
iPhoneXとGalaxy noteの2台持ち。
iPhoneとAndroidって、
見え方なども若干違ったりするので、
実機テストのためにも2台持ち、なのです。
で、わたしが持っているGalaxy noteは
横幅480pxなので、iPhoneの大きいサイズ、
414pxより更に横幅デカい!ので、
やっぱり375pxで作っておけばOK(・ω・)ノ
それからAquosの5G出て、
益々人気出ているみたいですよね♬
公式ページで見ると画面の大きさは6.5inch。
ってコトは、480px以上かな?と。
それならやっぱり「375px」でいっか!
というのがわたしの結論でございました。
今週は以上!(・ω・)ノ




コメントはコチラから