こんにちは、Teresaです(‘◇’)ゞ
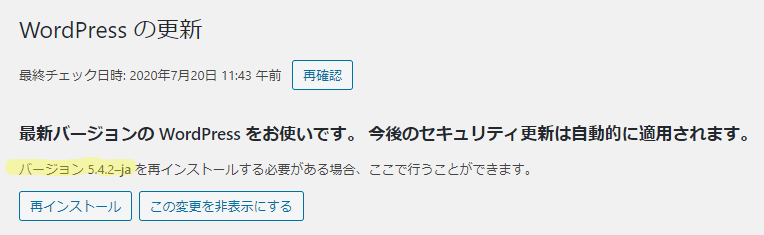
あなたのWordPressのバージョン、
いくつですか?

このブログを書いているWordPressは
「バージョン 5.4.2–ja」最新版です♬
そして次のバージョンアップは来月、
8月11日が予定日のようです。
☛ Tentative Release Calendar 2020-2021
WordPressの投稿画面がブロックになった時
正直「めんどくさくなった!!」と感じて、
今もわたしはClassic Editor派なのですが。
あの時ほどの衝撃度はなくとも、
次のアップデートはちょっと楽しみ♥
なぜならーーー(‘◇’)ゞ
▼答えはMonday Voice!で聞いてみる?▼
メディア追加するだけで 勝手にLazy-load?するらしい!
WordPressが次のアップデートで5.5になると
今までと同じようにメディアを追加で
画像を記事に追加すると・・・
イメージタグに勝手にlazy-loadのタグが
くっ付いてくる!らしいのです( ゚Д゚)
コレが実装されるなら、
確かにもうプラグインはお払い箱になる。
・・・イヤ?(;´・ω・)・・・でもそれは、
新しくこれから書く記事に対してだろうな。
過去記事のイメージタグまで勝手に変更?
してくれるワケ💦ないよねwww
と考えると、次のバージョンアップ後に、
「もぉいーらないっw」と
Lazy-Loadプラグイン削除してしまうと、
過去記事は昔バージョンのままってコトか。
うむ。今予想しても仕方ないので(・ω・)ノ
ココは実際のバージョンアップ後に検証!
ところでLazy-loadって何?
ユーザーさんがわたし達の記事に訪れた時
ブラウザでページの読み込みしますよね。
この時、重ーい画像があると、
読み込むスピードが落ちちゃいます。
なので事前の策として、
1.ページの大きさ以上の画像を使わない
2.大きすぎる場合は縮小する
3.画像を圧縮して軽くする
+(プラス)画像の読込みを遅らせる。
ココでプラグイン投入!でした。
過去記事を参考にしてくださいませね。

Lazy-loadタグはどう書くの?
Lazy-loadは画像の読込みに効くタグなので、
当然画像を表示するためのimgタグに入れる。
あ!なんだ♬コレ入れるだけなら、
手打ちサイトでも画像の読込み遅延
できちゃうじゃなーい( ̄▽ ̄)www
と喜ぶのはまだ早い!
実はコレだけだとダメなのですよ。
追加のタグとして、
画像の横幅と縦幅を入れる必要があります。
どんな横幅でどんな縦幅の画像なのか、
画像のサイズがわからないと、
遅延して正確に画像を読込めないらしい。
(;´・ω・)ゲロっ💦メンドクセー・・・
あ、思わずココロの声が漏れちゃったw
いちいち画像の大きさ確認しながらなので、
面倒クセーことには間違いありませんが、
画像タグにちょいちょいっと追加すれば、
手打ちサイトでもLazy-load使えることは
うれしいですよねヾ(@⌒ー⌒@)ノ
とりあえず、
8月のWordPressの更新を楽しみに♬♬♬




コメントはコチラから